

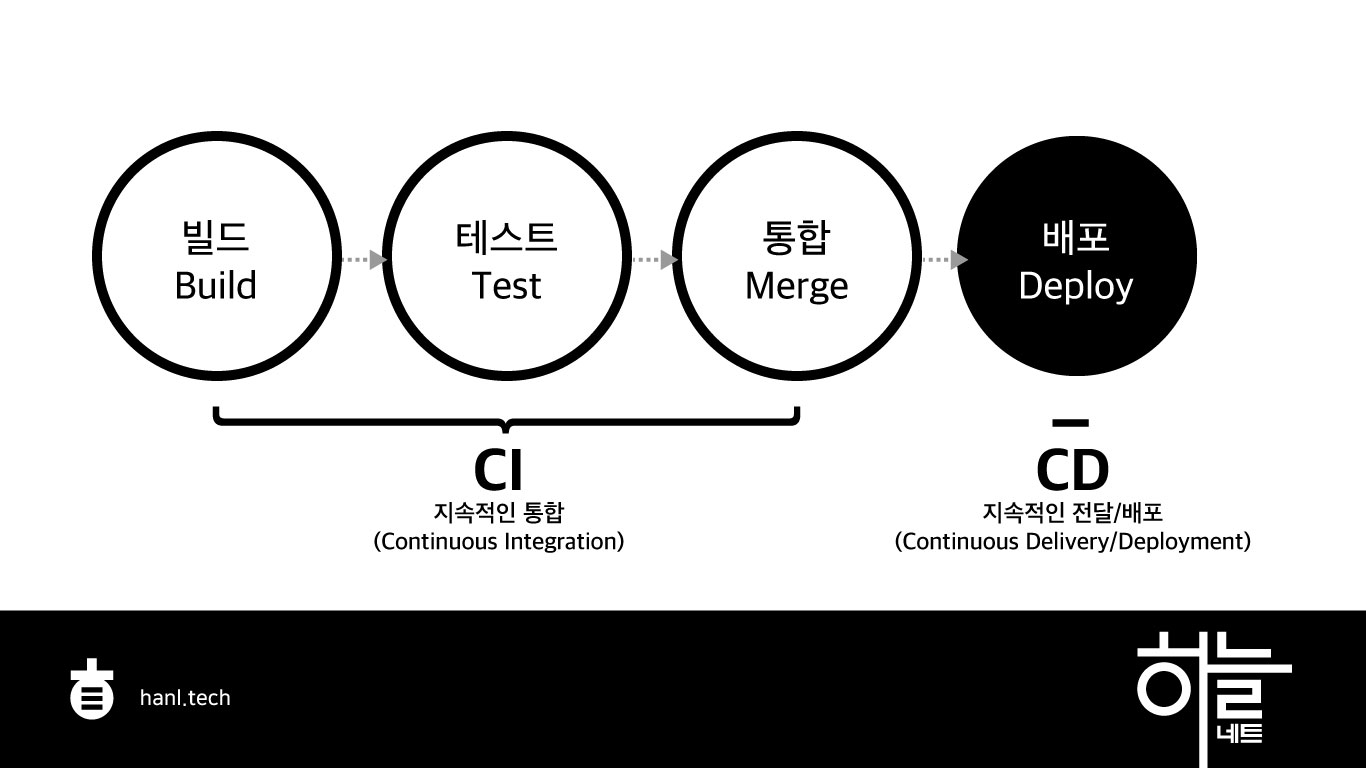
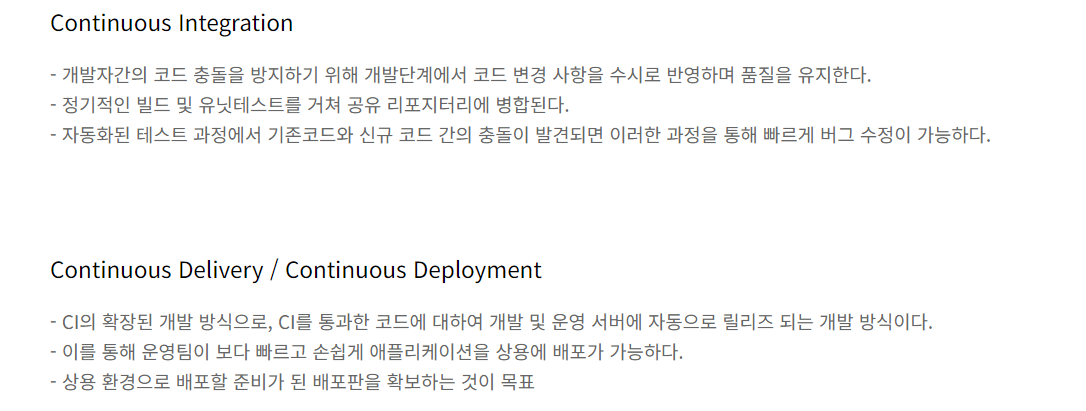
CI : 지속적인 통합 -> 소스코드 관리, 빌드(./gradlw build) -> jar 파일을 만드는 것까지
CD : 지속적인 배포 -> 파일 전송

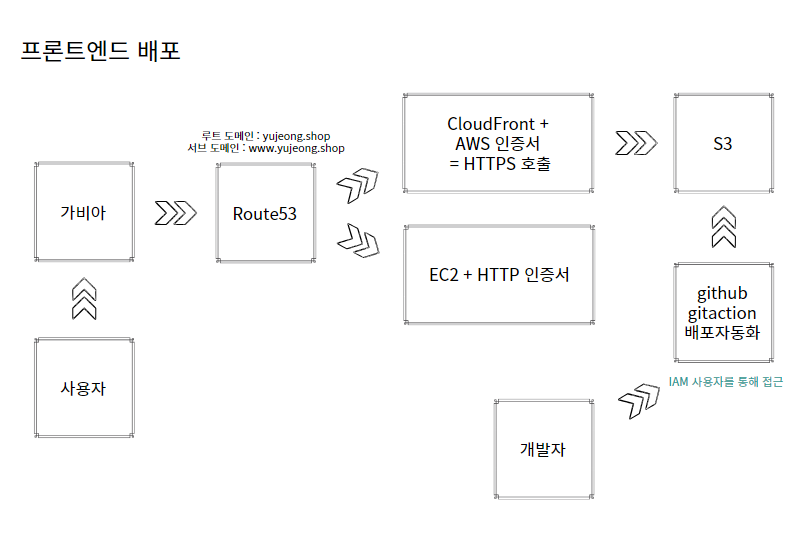
✔️ 프론트엔드 아키텍처

🖥️ 도메인 생성
- 가비아(웹호스팅 사이트)를 통해 도메인 구입 : yujeong.com

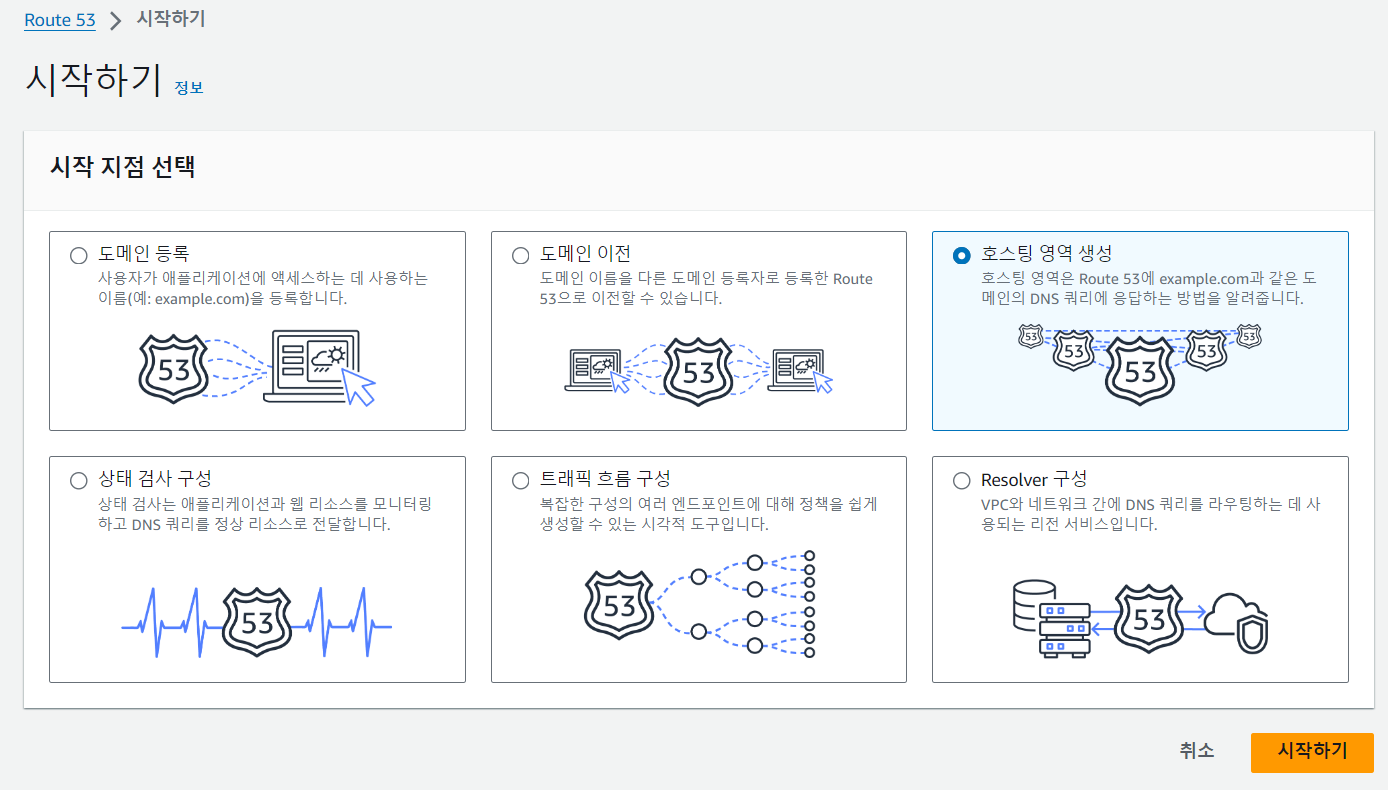
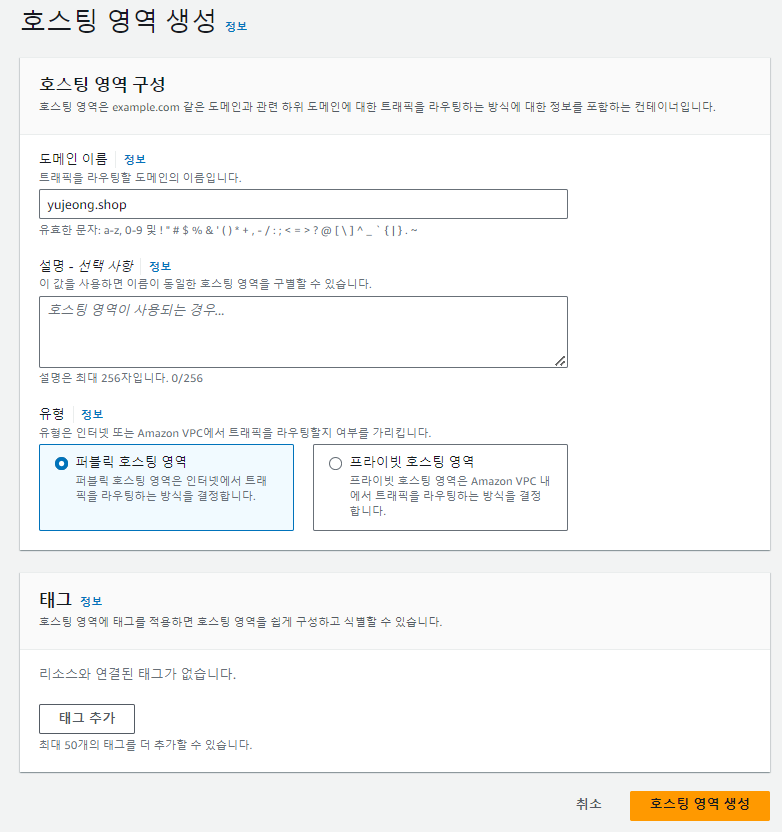
- aws route53 서비스 활용 - 서브 도메인에 대한 설정 : web.yujeong.com, server.yujeong.com, dev.yujeong.com



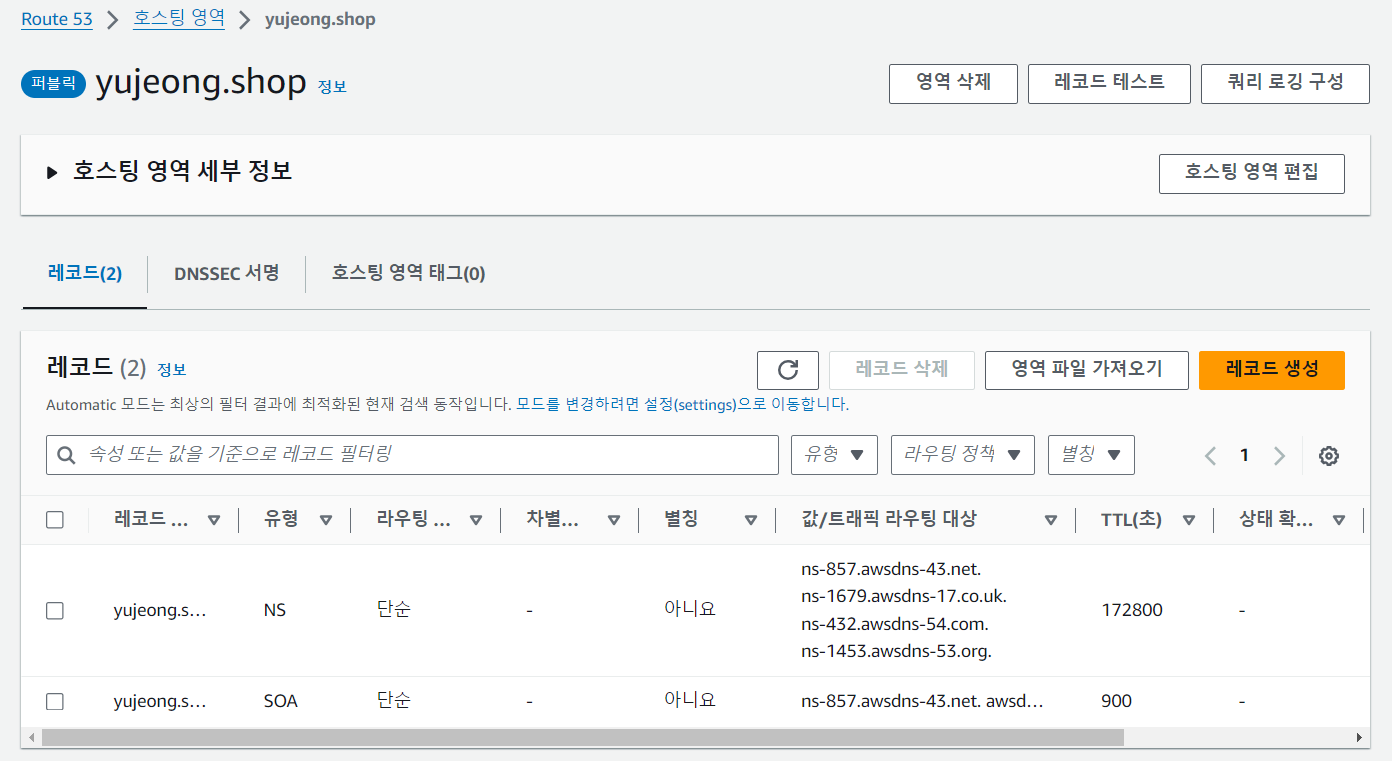
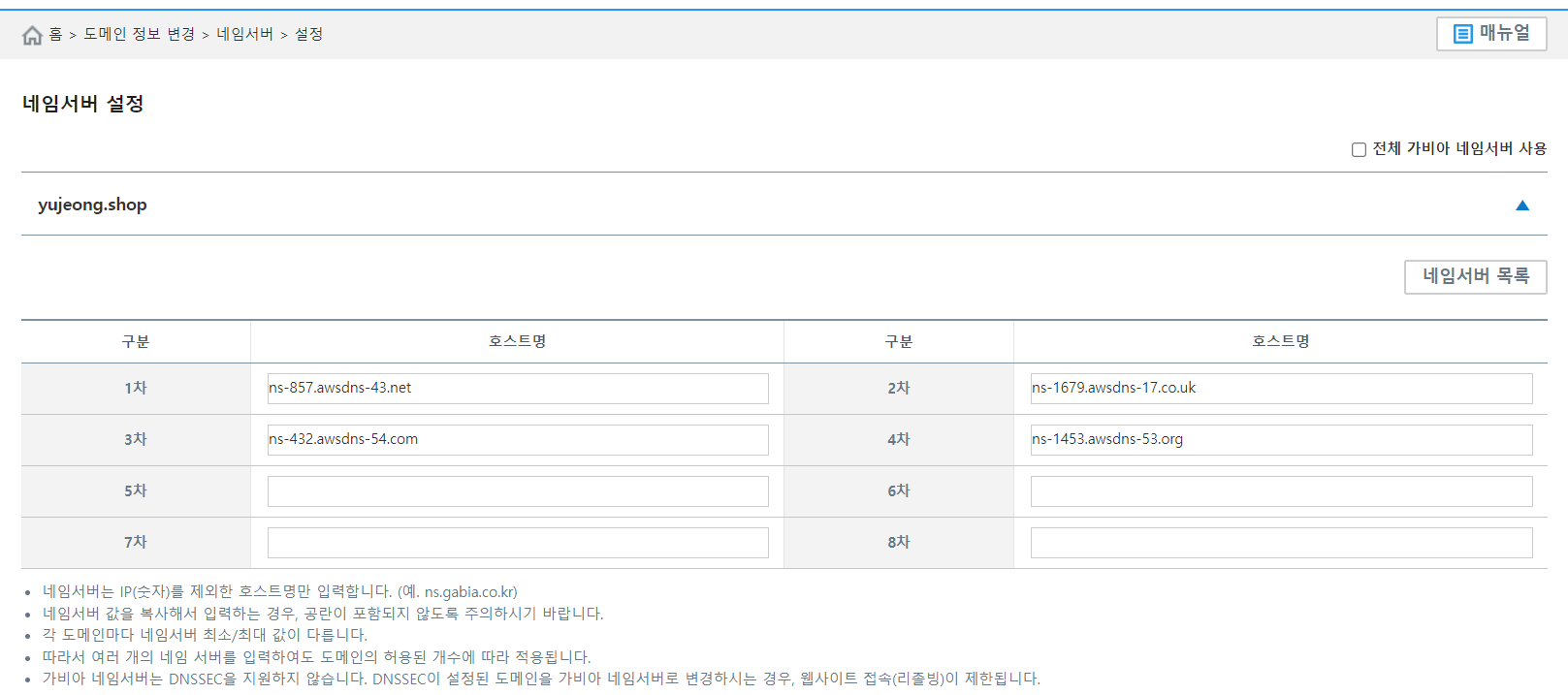
Route53의 호스팅영역의 NS(Name Server)를 가비아에 등록해줘야 한다.
가비아 -> 도메인 관리 -> 네임서버 설정 -> 맨 끝에 . 제외하고 1~4차까지 입력


web.yujeong.shop : 프론트엔드 => S3 라우팅
server.yujeong.shop : 백엔드 => EC2
🖥️ 도메인에 s3 주소 연결
1. VS Code로 프론트엔드 프로젝트 띄운 후 npm run build 실행 -> dist 폴더 생성
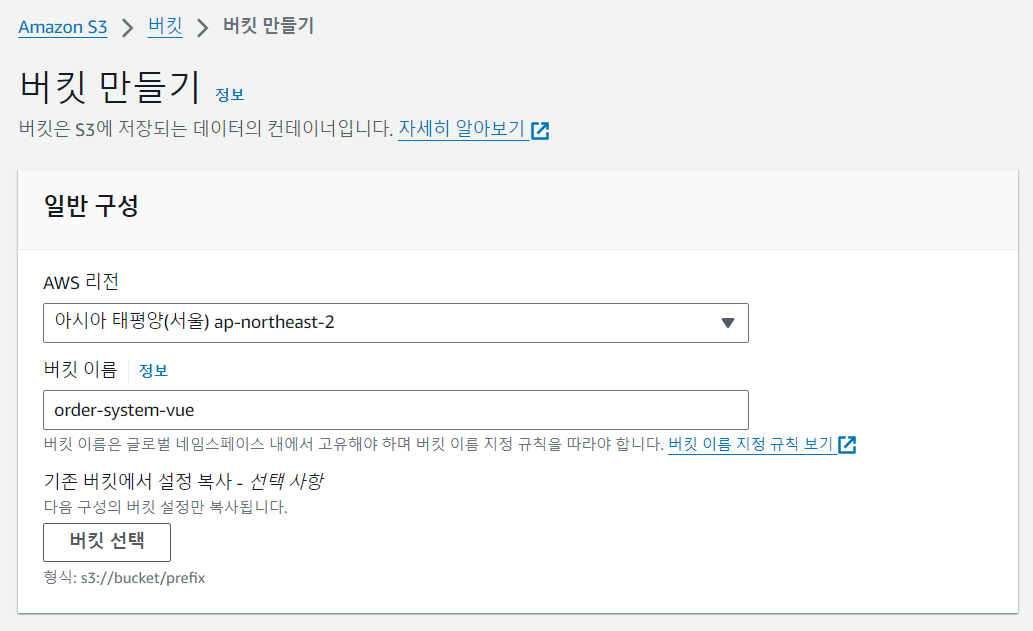
2. aws s3 버킷 생성

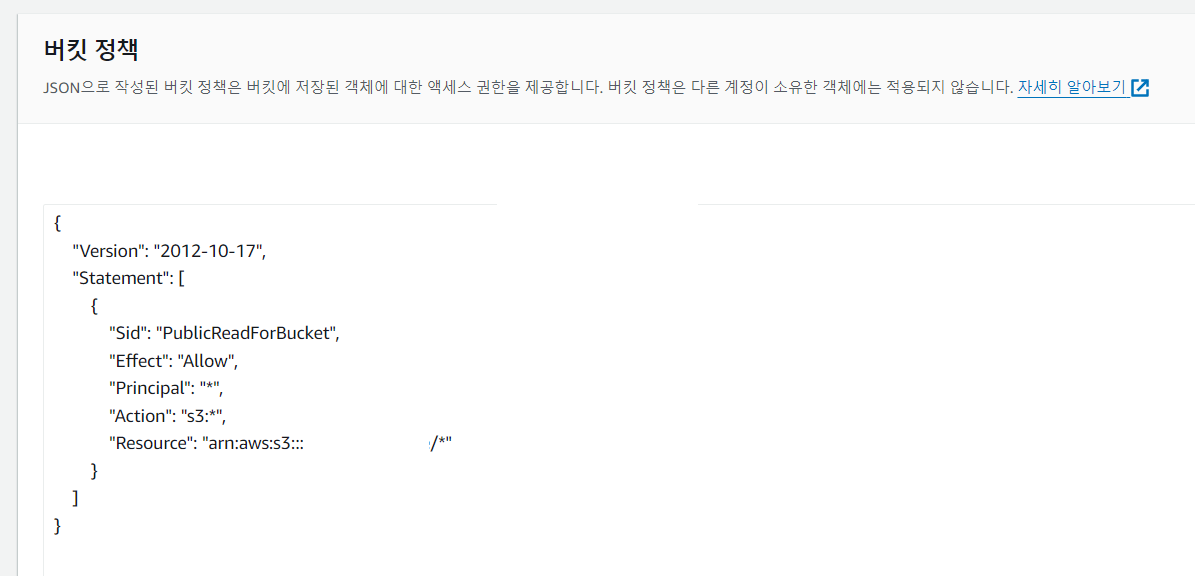
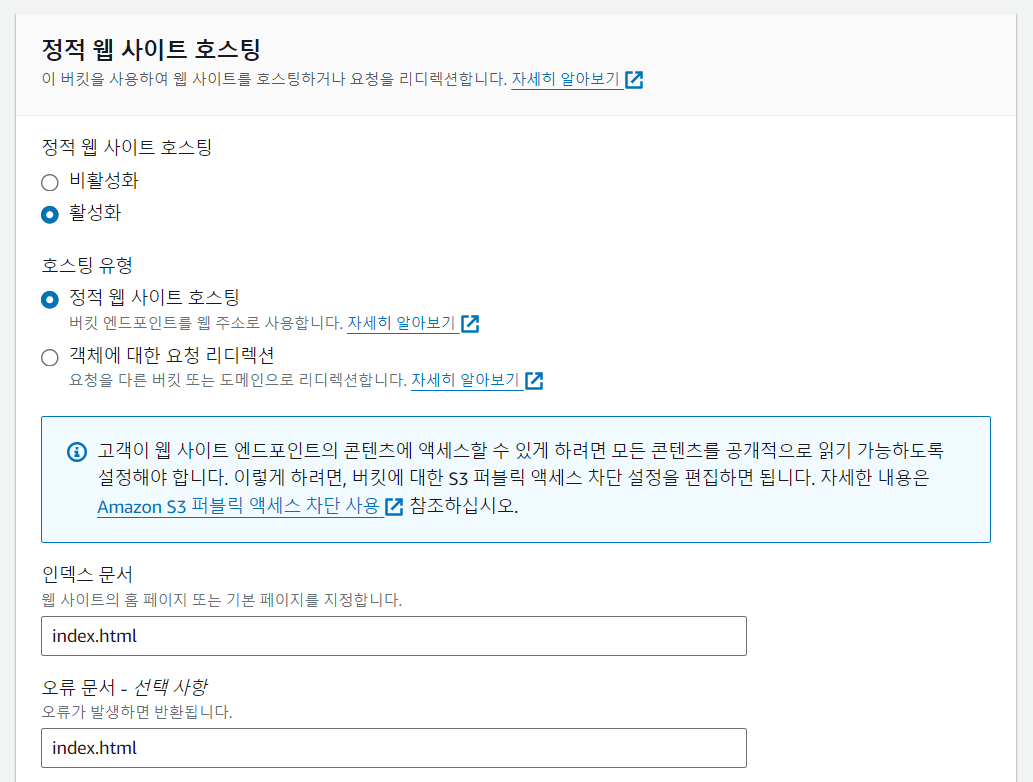
3. 권한 -> 버킷정책 수정, 속성 -> 정적 웹 사이트 호스팅
모자이크 부분에는 해당 버킷 이름을 적으면 된다
오류 문서도 index.html로 적었음


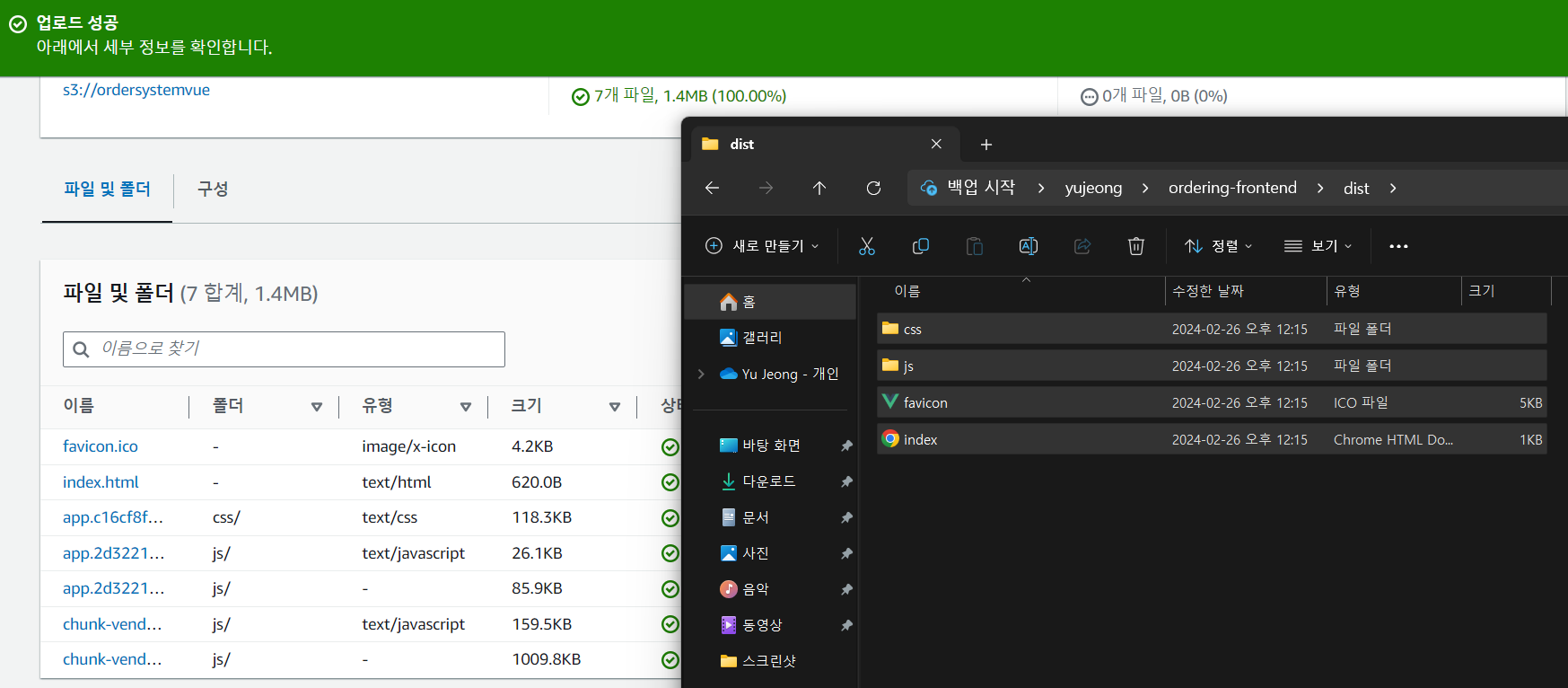
4. 객체에 화면 넣어주기 -> 1단계에서 생성된 dist 폴더에 들어가서 안에 있는 것들 모두 끌어다 놓아주기 -> 업로드

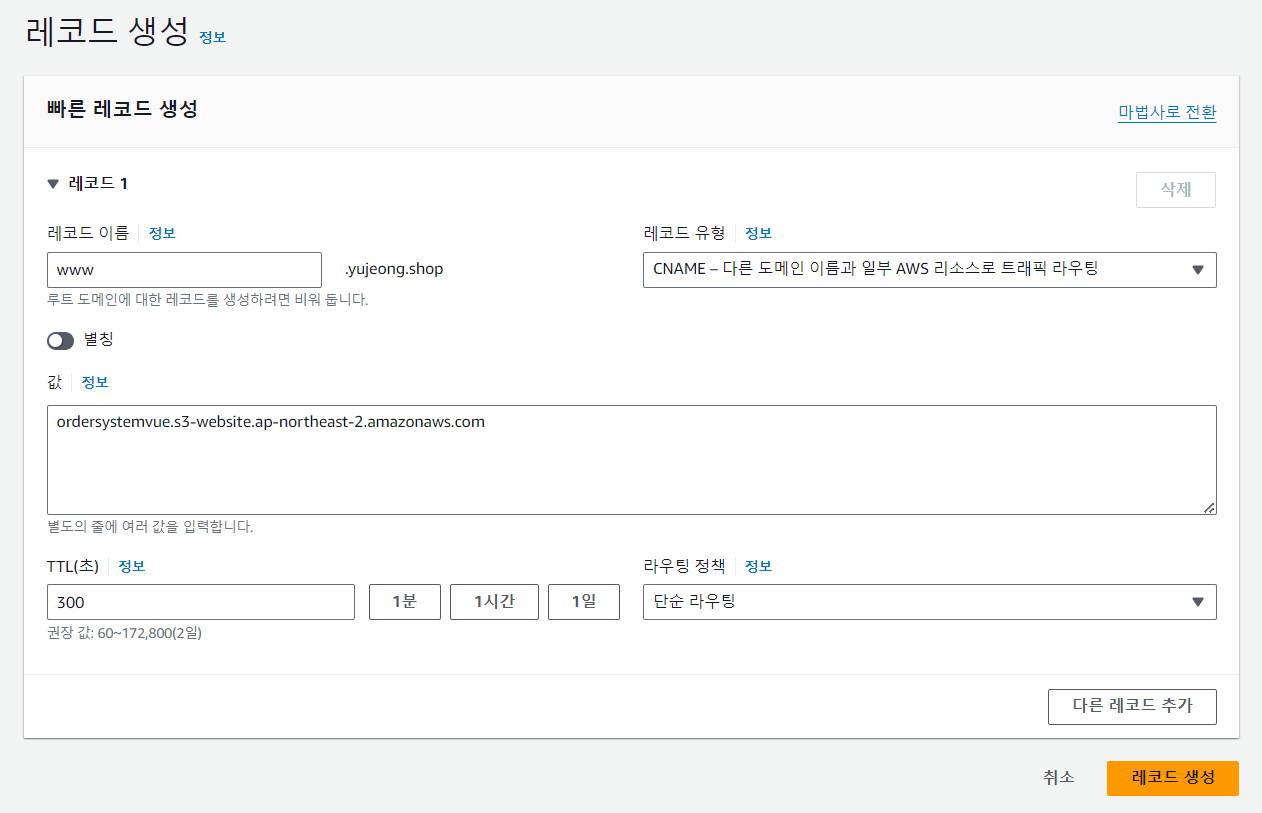
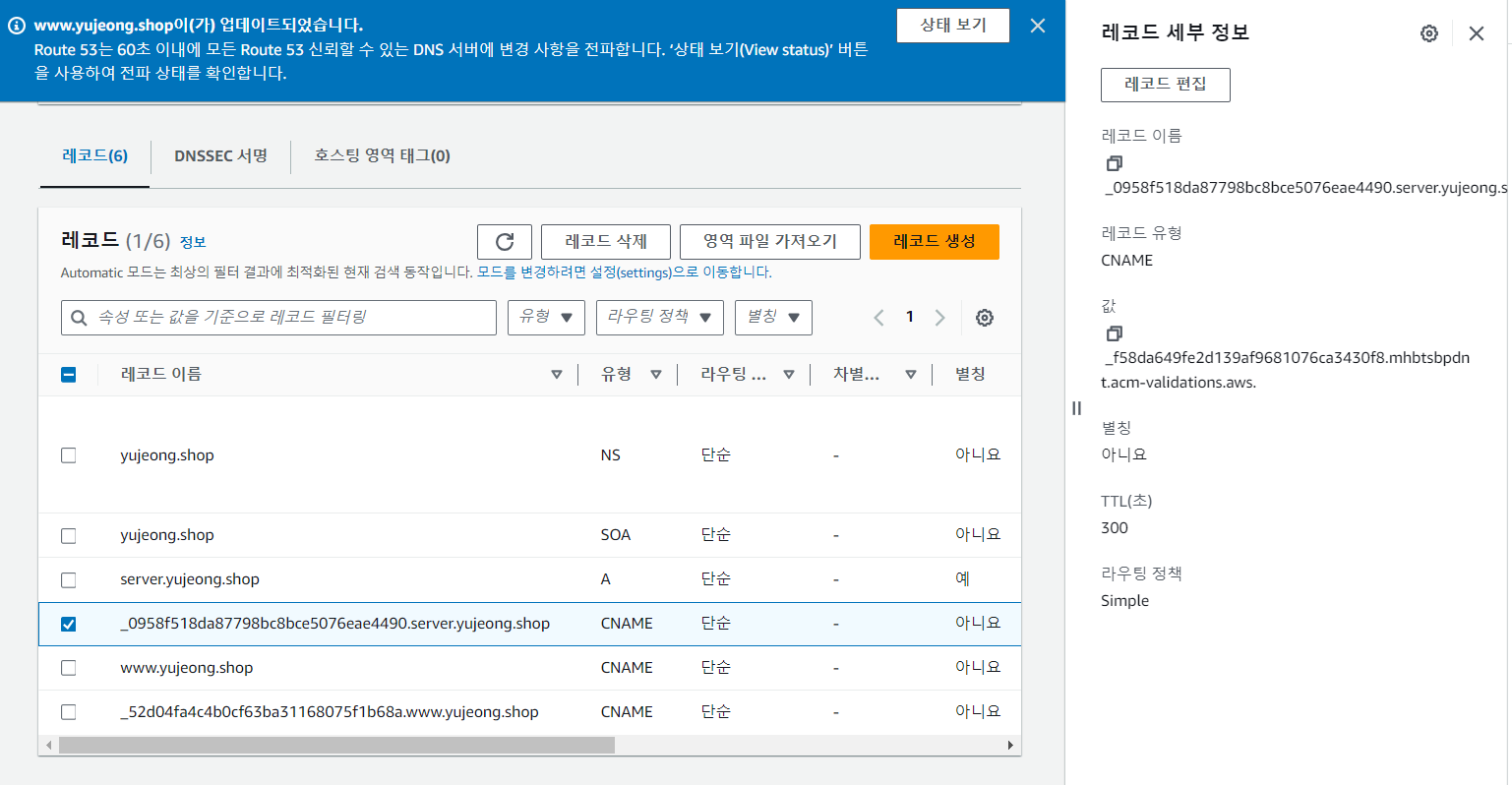
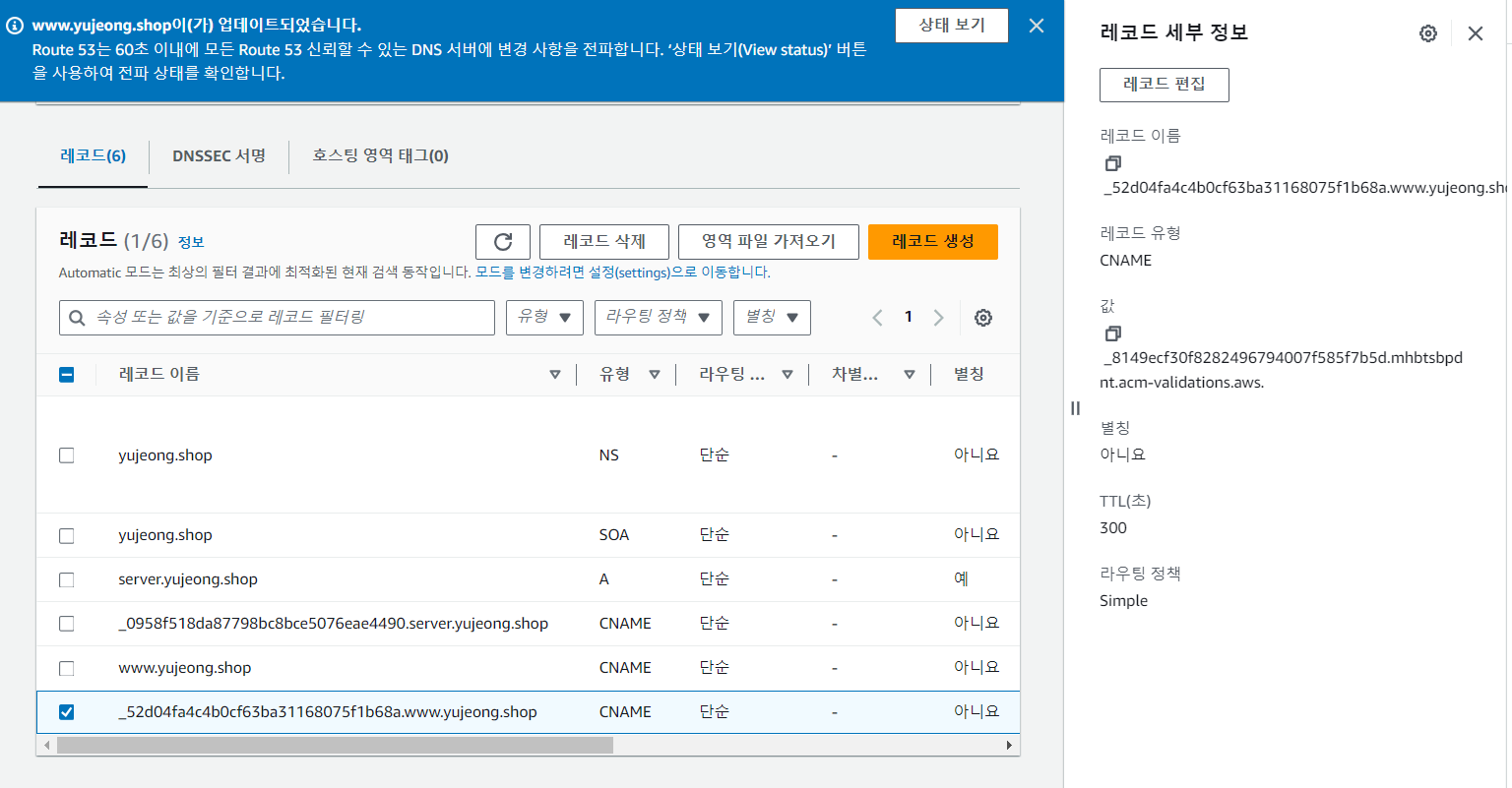
5. 서브 도메인 생성
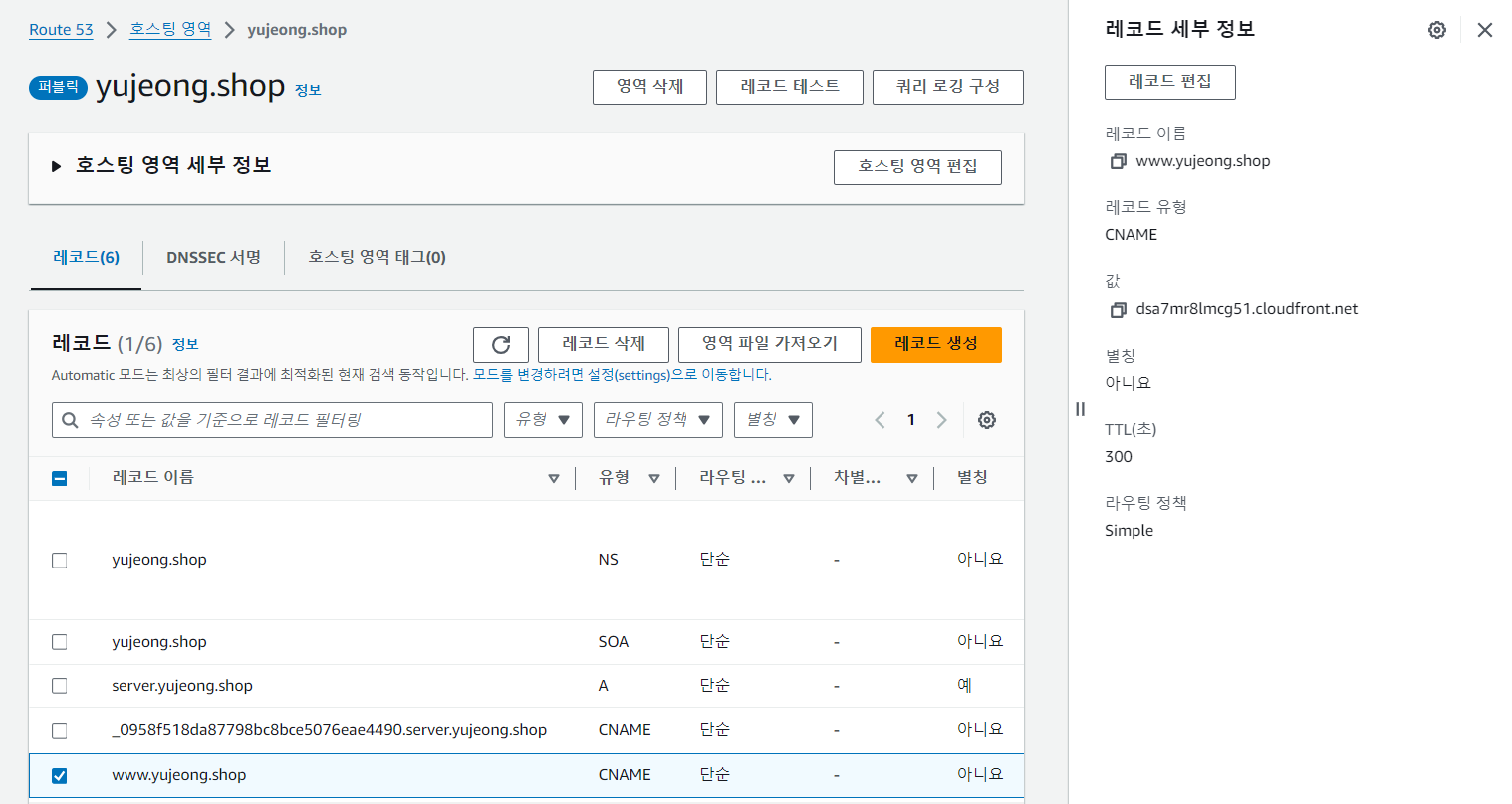
Route53 -> 호스팅 영역 -> yujeong.shop -> 레코드 생성
레코드 유형
A : IP 또는 AWS 리소스 매핑
CNAME : Domain 주소


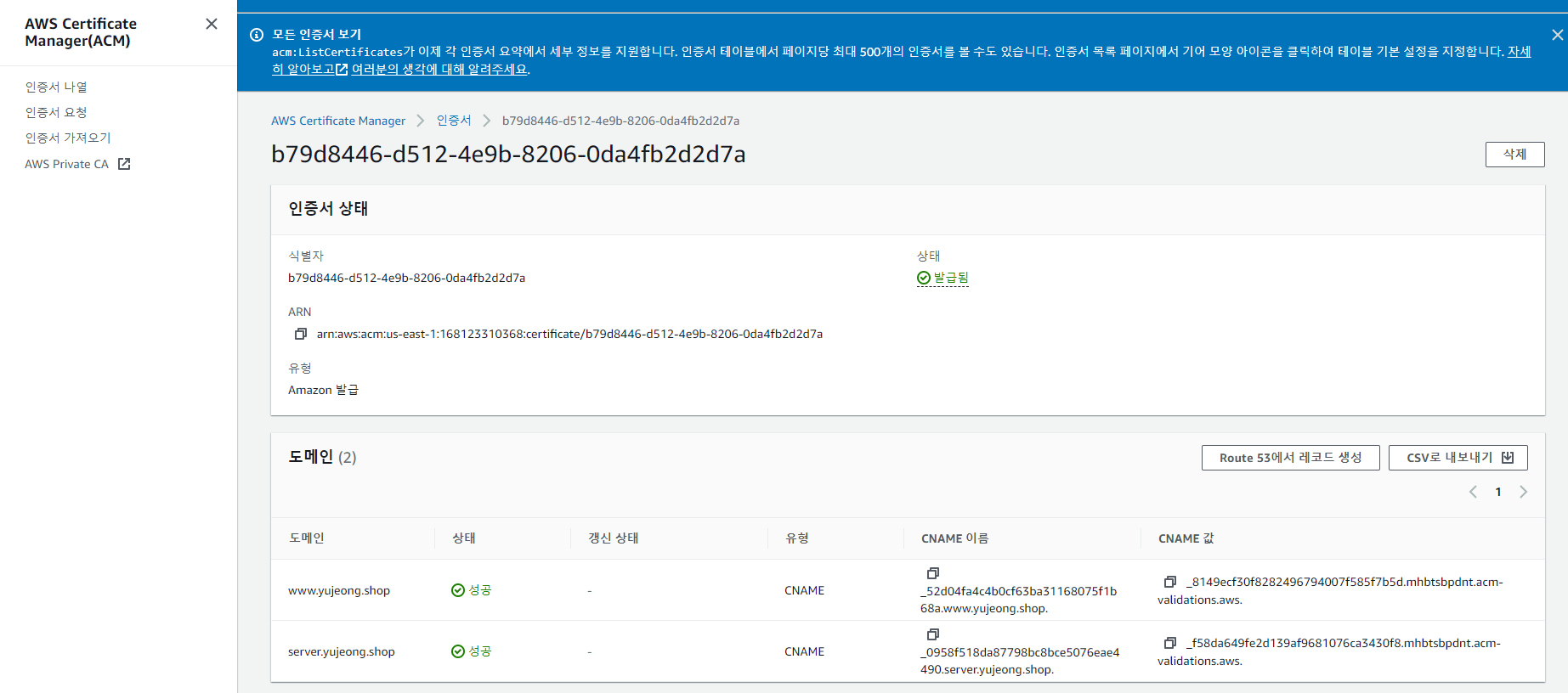
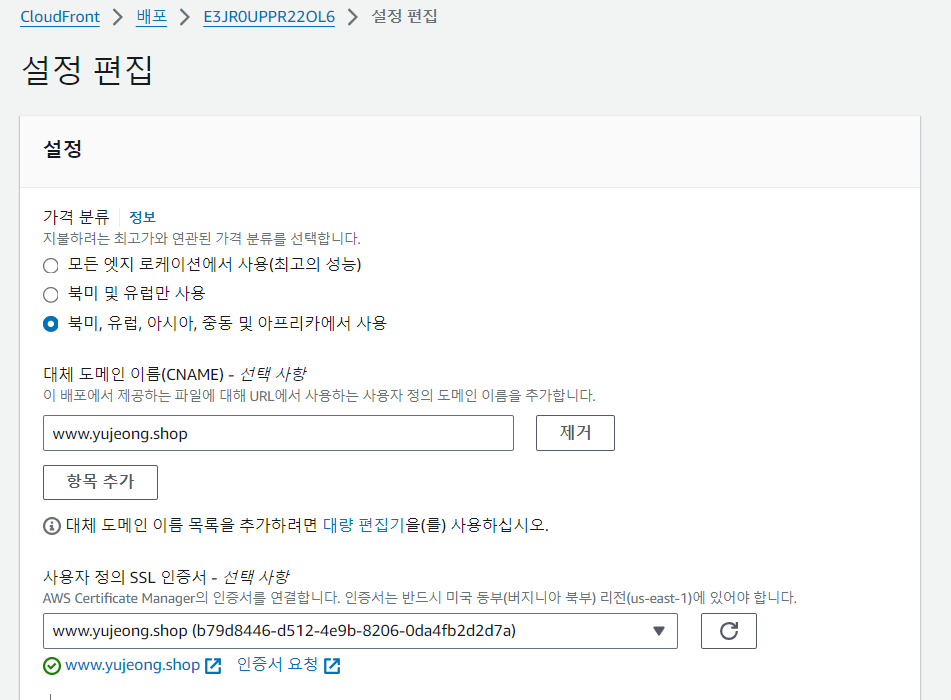
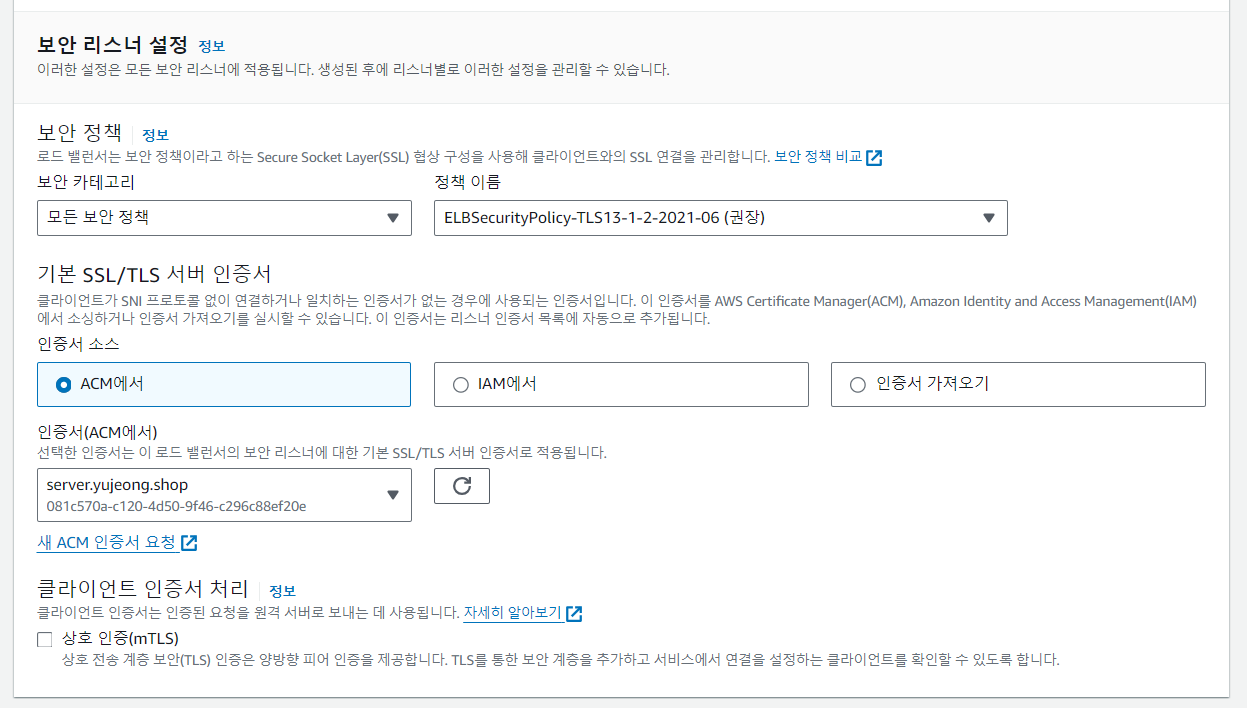
🖥️ CloudFront + https를 위한 인증서 작업
사용자 정의 SSL 인증서 발급 후 Route53에서 레코드 등록해주기




-> 배포 도메인이 뜨면 !!! CloudFront 대체 도메인 이름 추가 -> Route53에서 사용할 도메인에 넣어주기 !!!!! ⭐⭐⭐
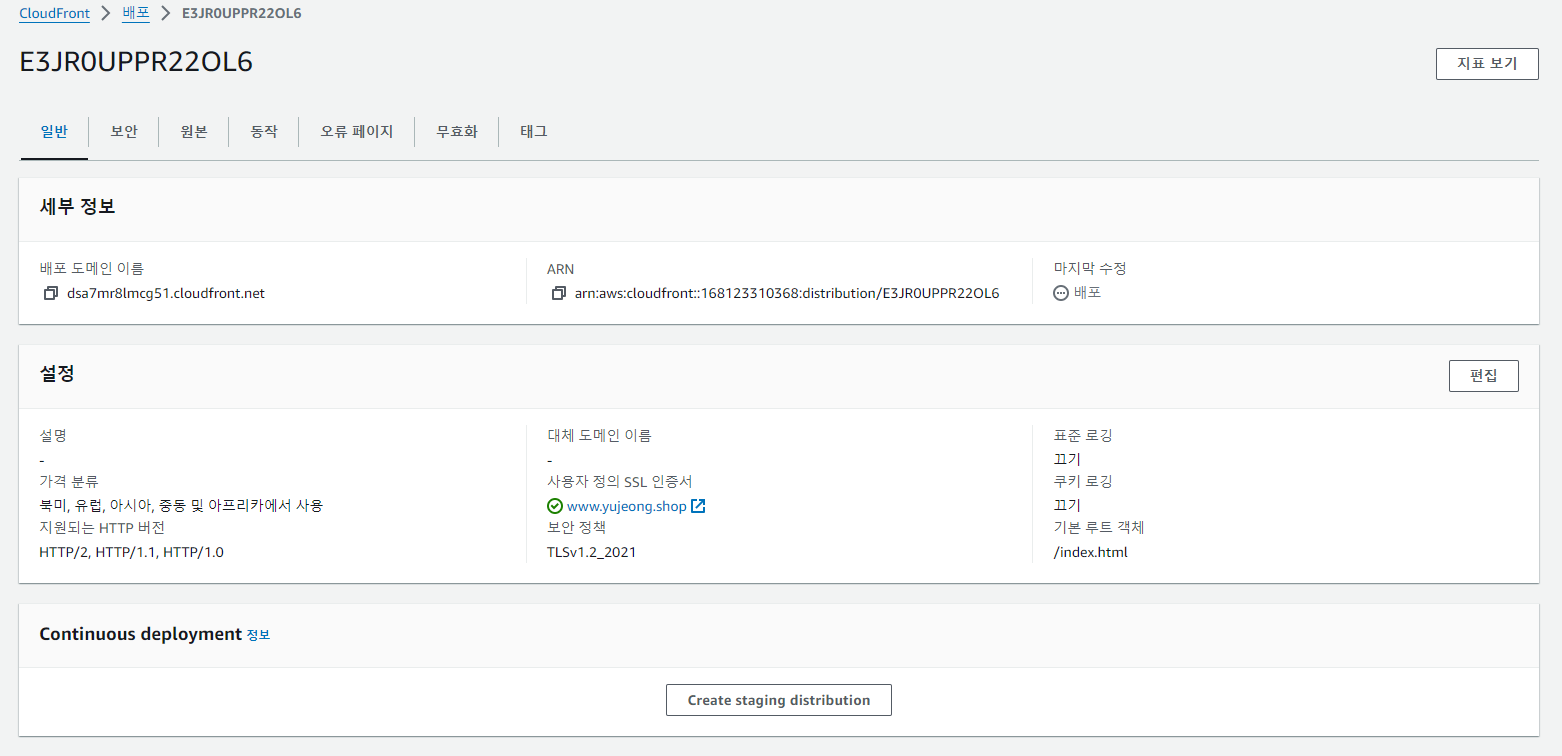
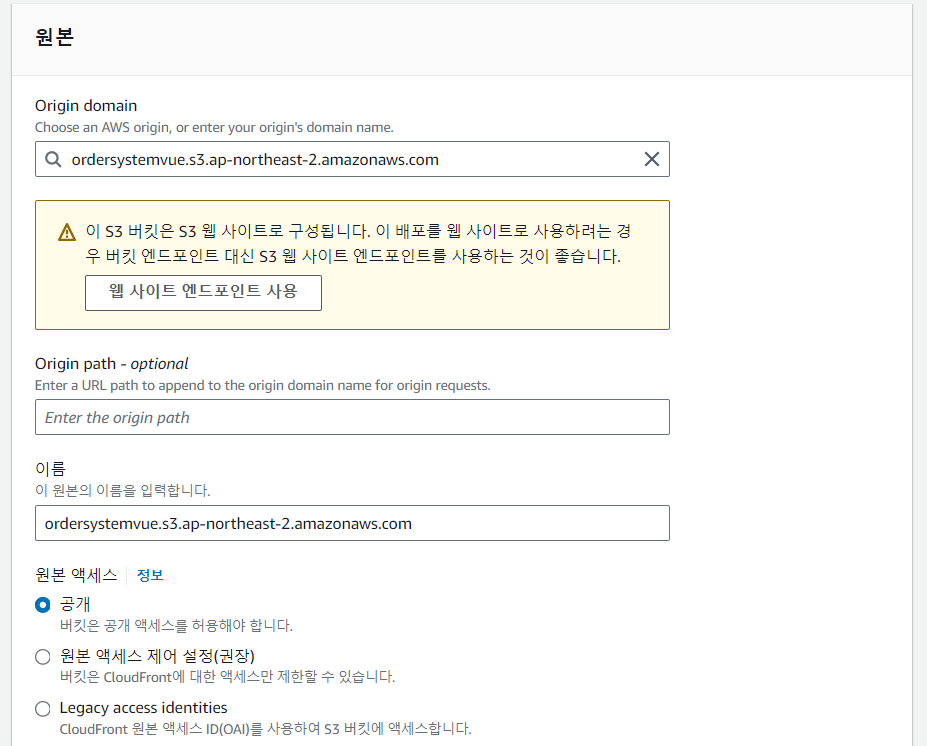
CloudFront 생성
웹 사이트 엔드포인트 사용 클릭



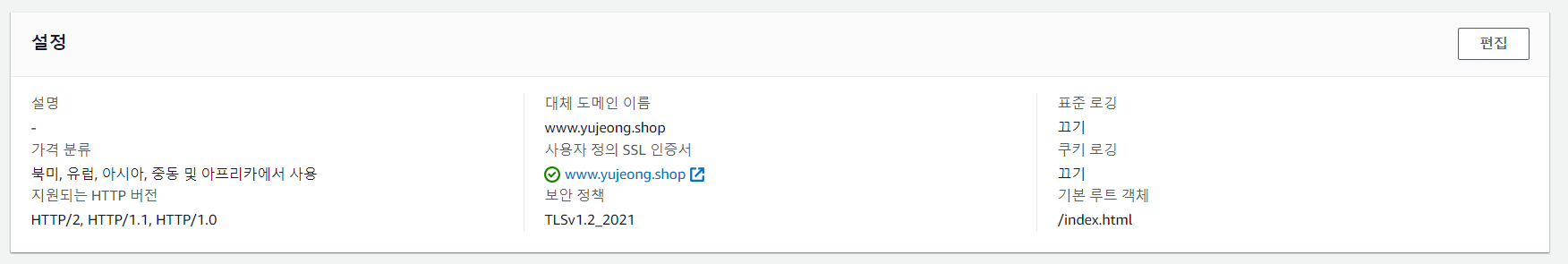
대체 도메인 이름, 기본 루트 객체 설정할 것

배포 도메인 이름 복사해서 Route53에 www.yujeong.shop 값에 넣기
이때 http:// 제외하고 뒤에 값만 넣어줄 것

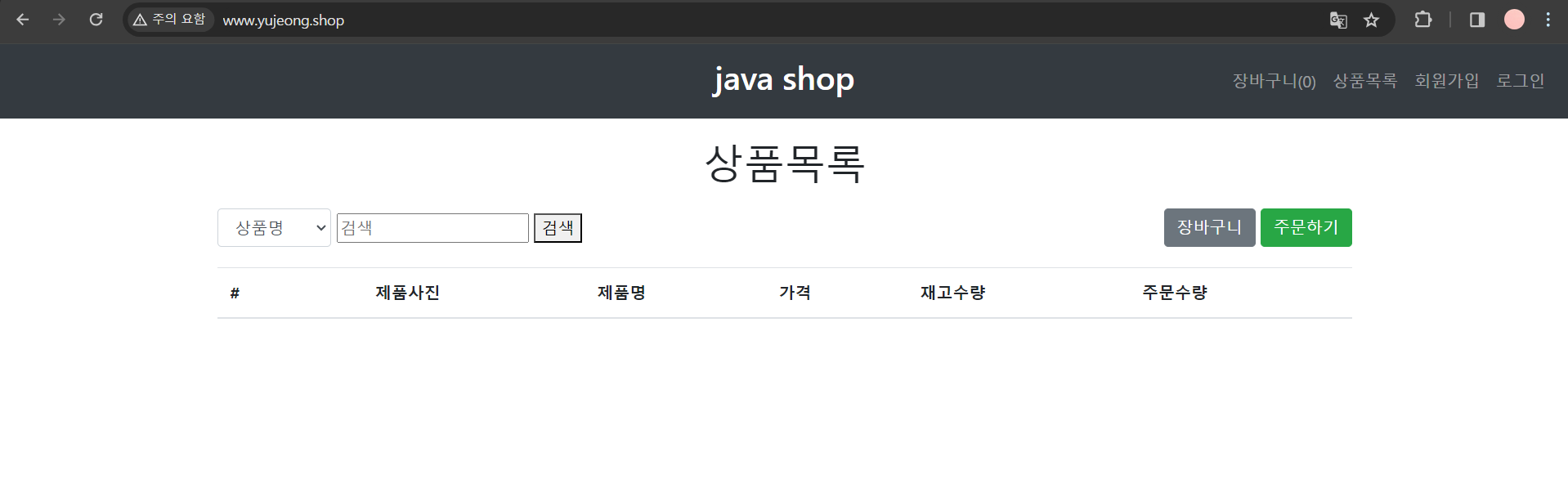
www.yujeong.shop 배포 성공 ⭐

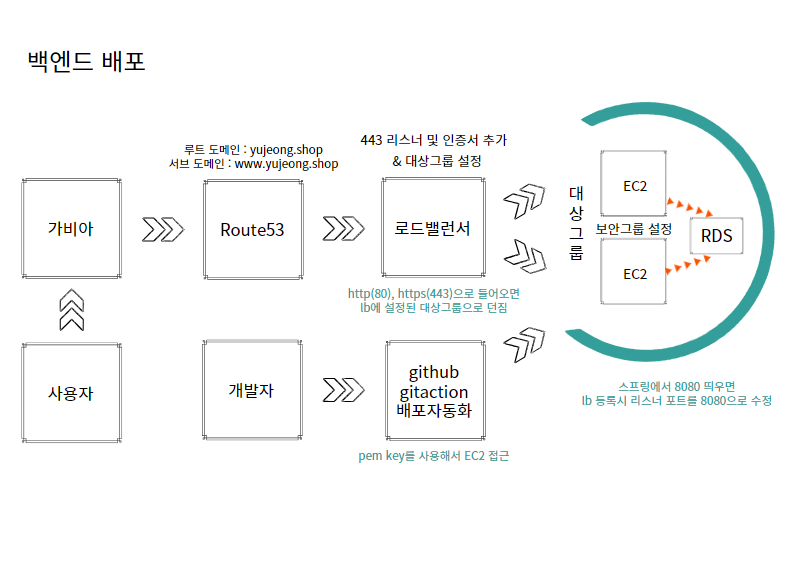
✔️ 백엔드 아키텍처

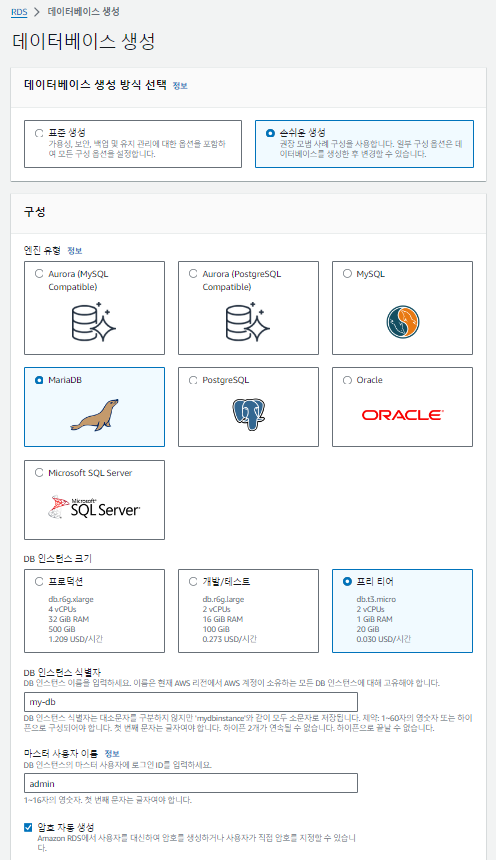
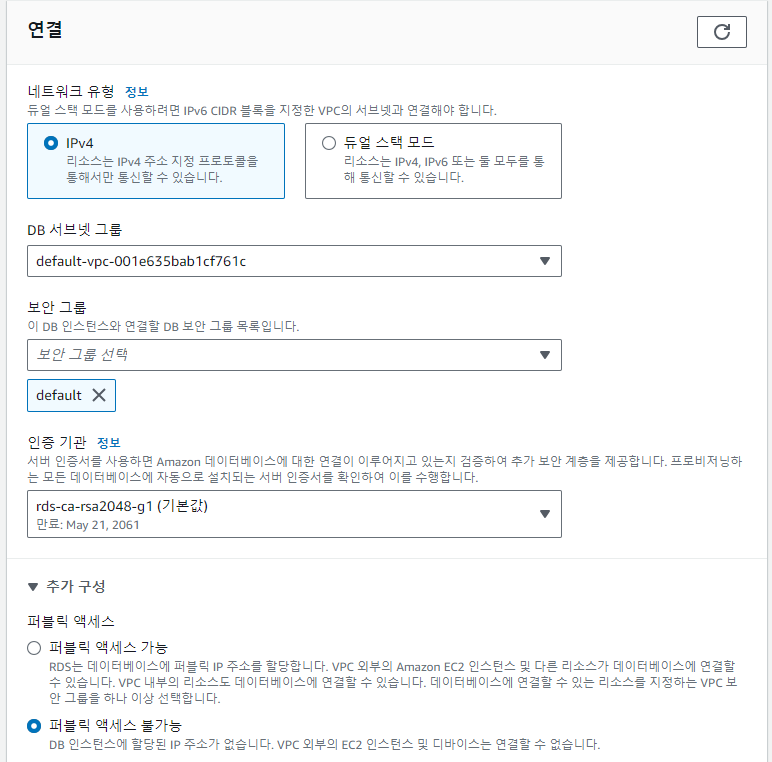
🖥️ RDS 생성
- RDS


추가 구성 눌러서 퍼블릭 액세스 가능하도록 바꿔주기!!!!


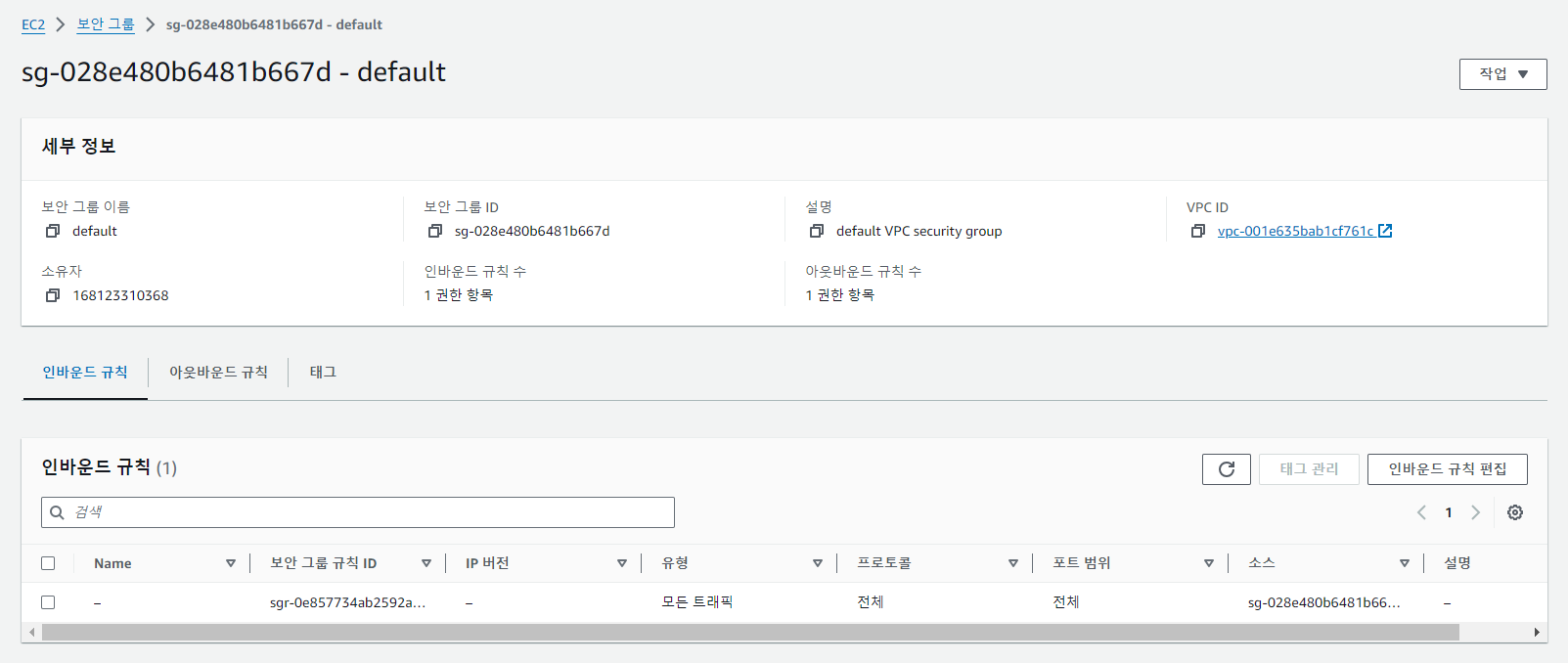
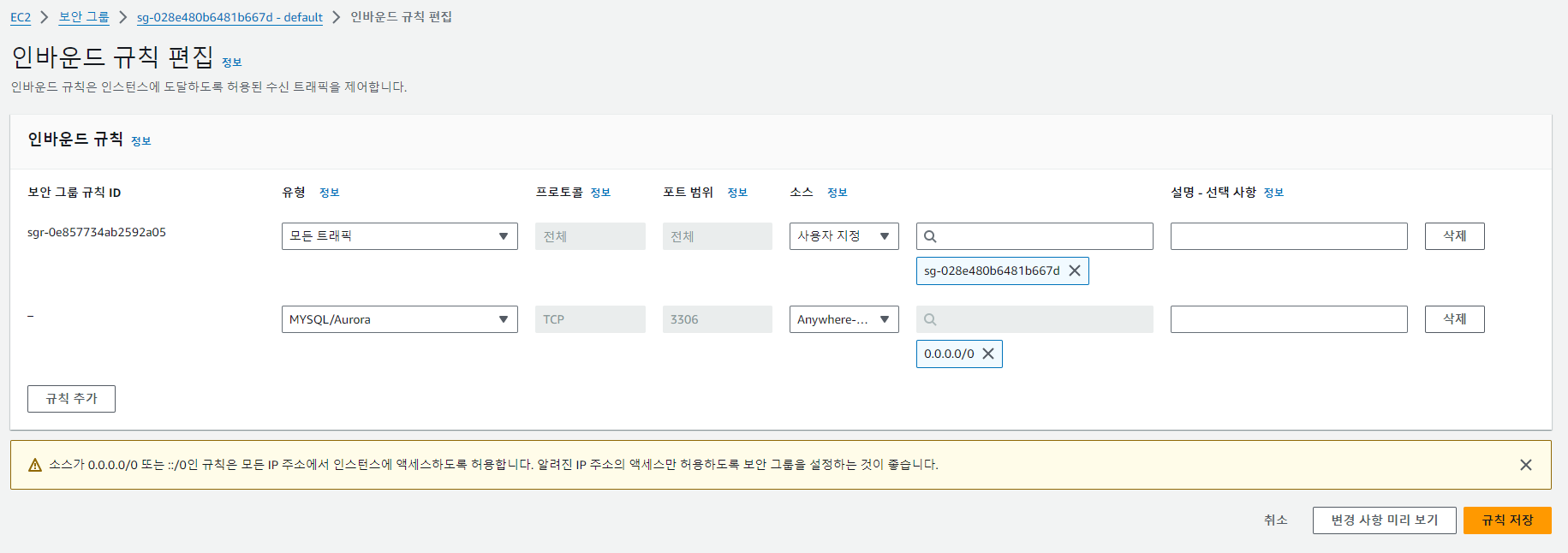
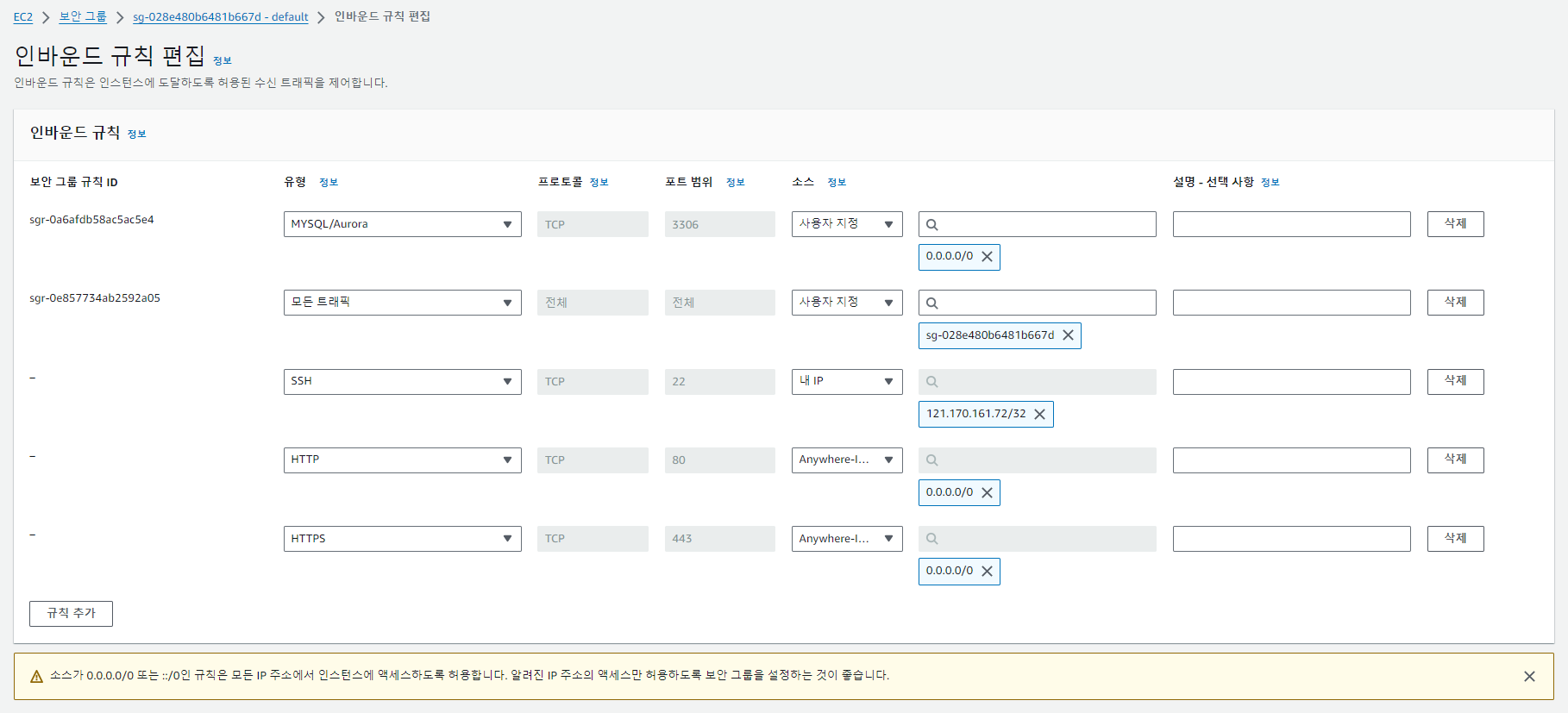
인바운드 규칙 편집 -> MYSQL에서 3306포트 열어주기
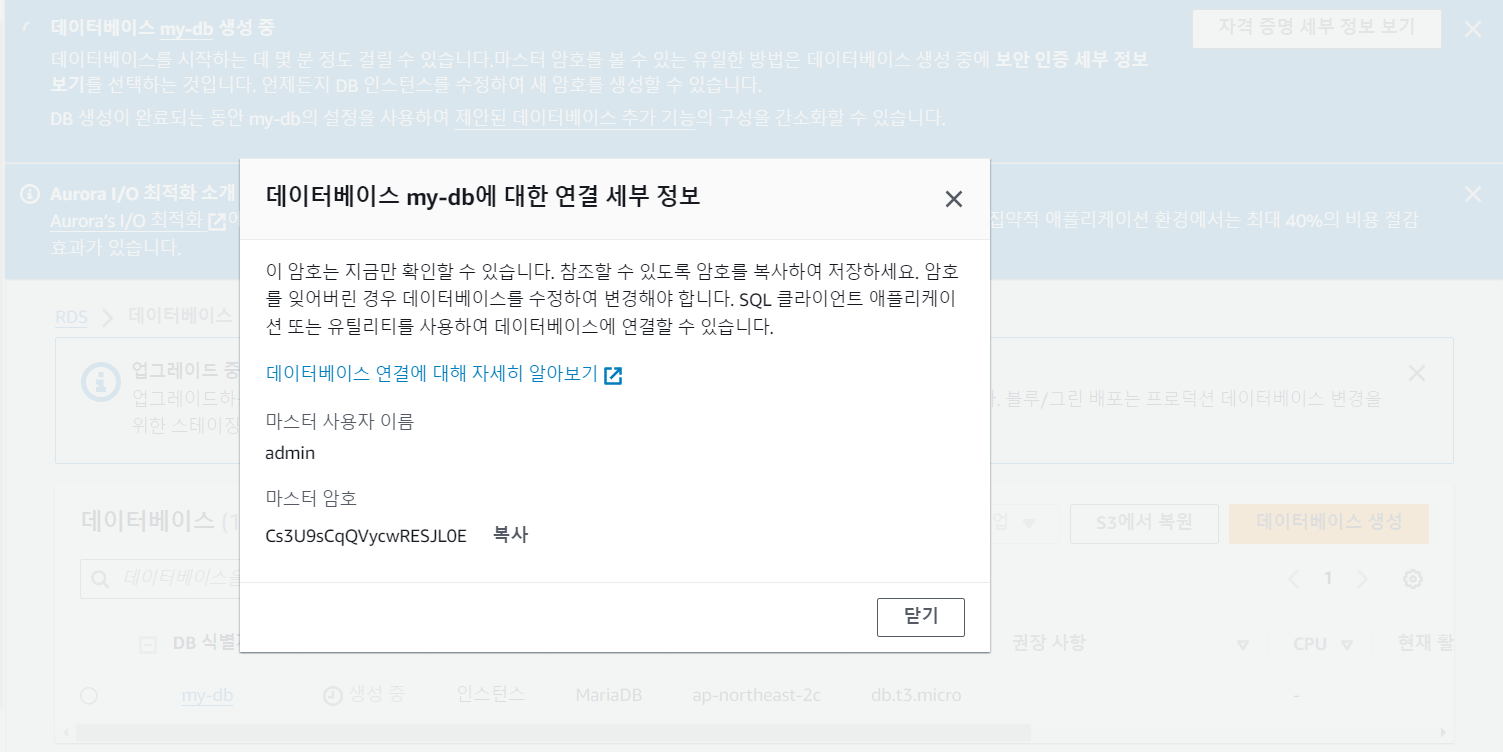
자격 증명 세부 정보 보기에서 사용자 이름과 마스터 암호 적어두기 !
admin
Cs3U9sCqQVycwRESJL0E


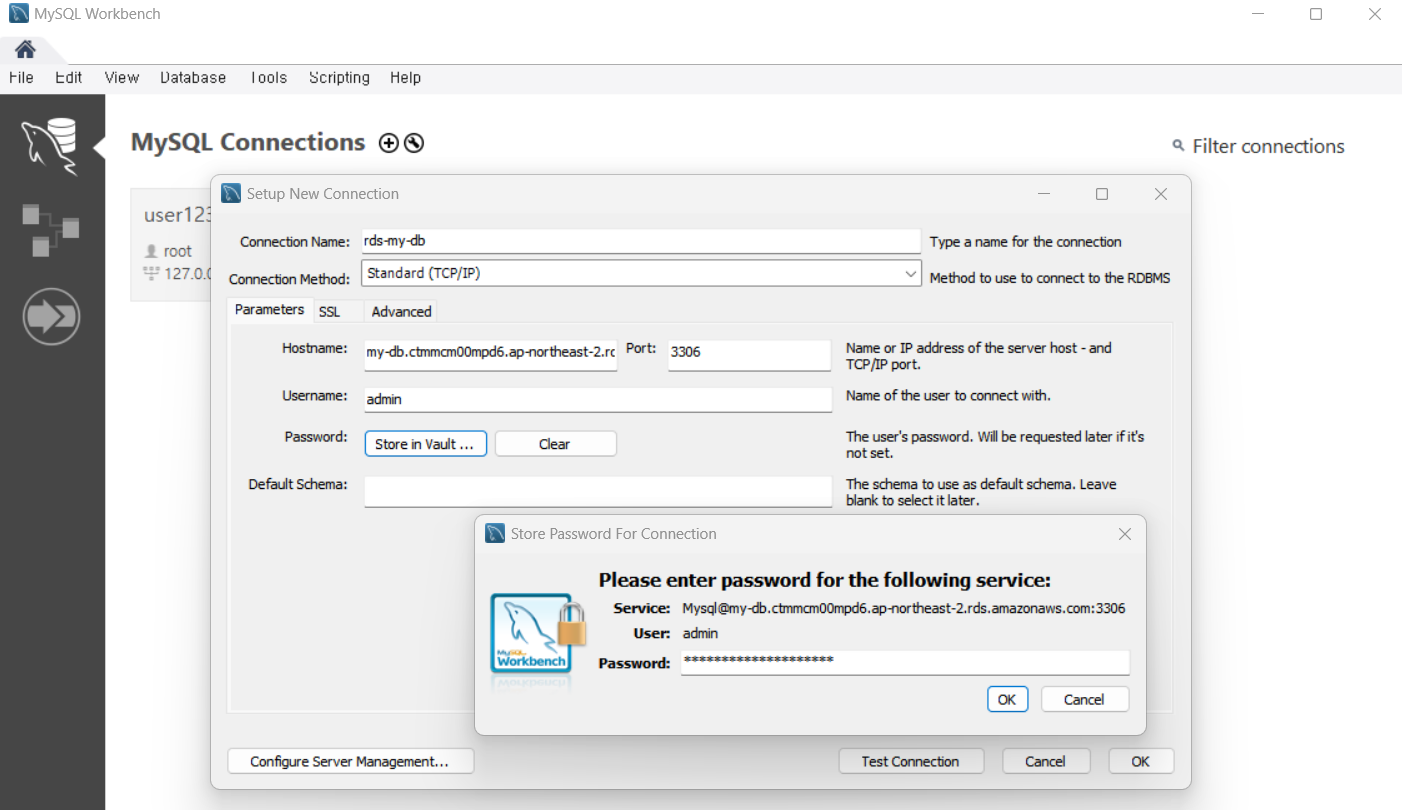
work bench에서 mariaDB에서 connection 생성
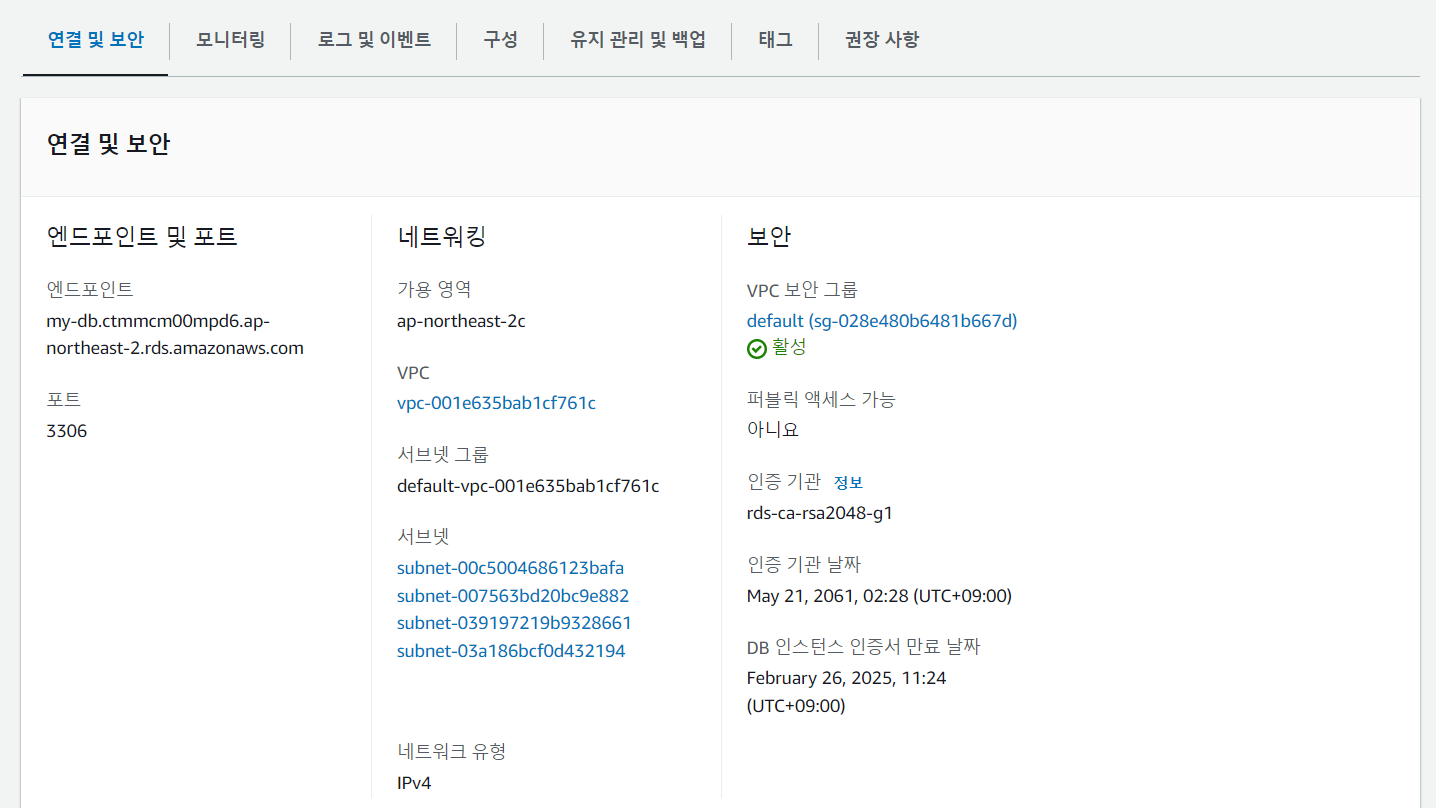
Hostname : RDS에서 생성된 엔드포인트 주소
Username : RDS에서 생성된 마스터 사용자 이름
Store in Vault ... -> RDS에서 생성된 마스터 암호 입력

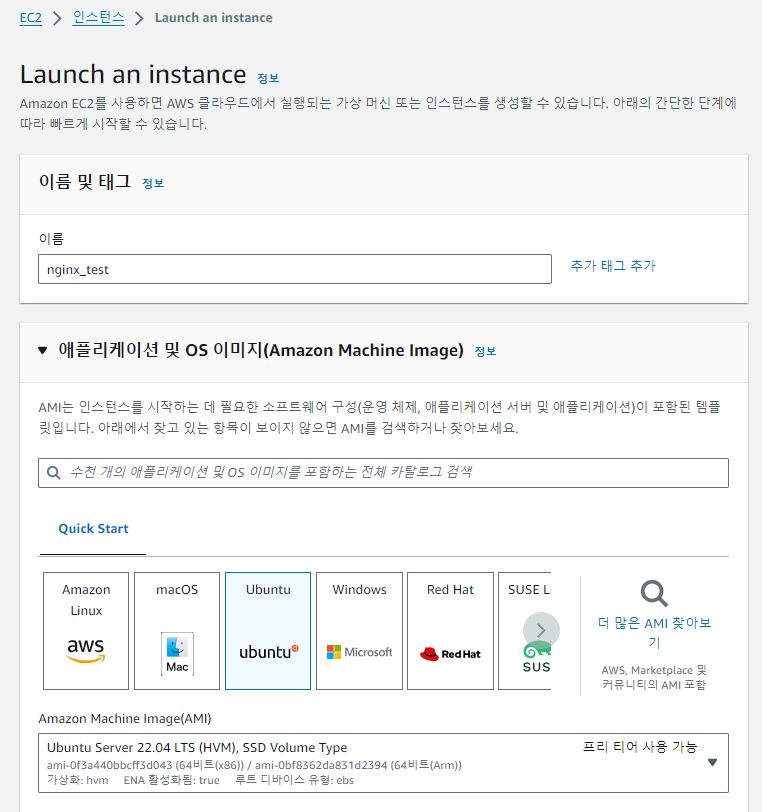
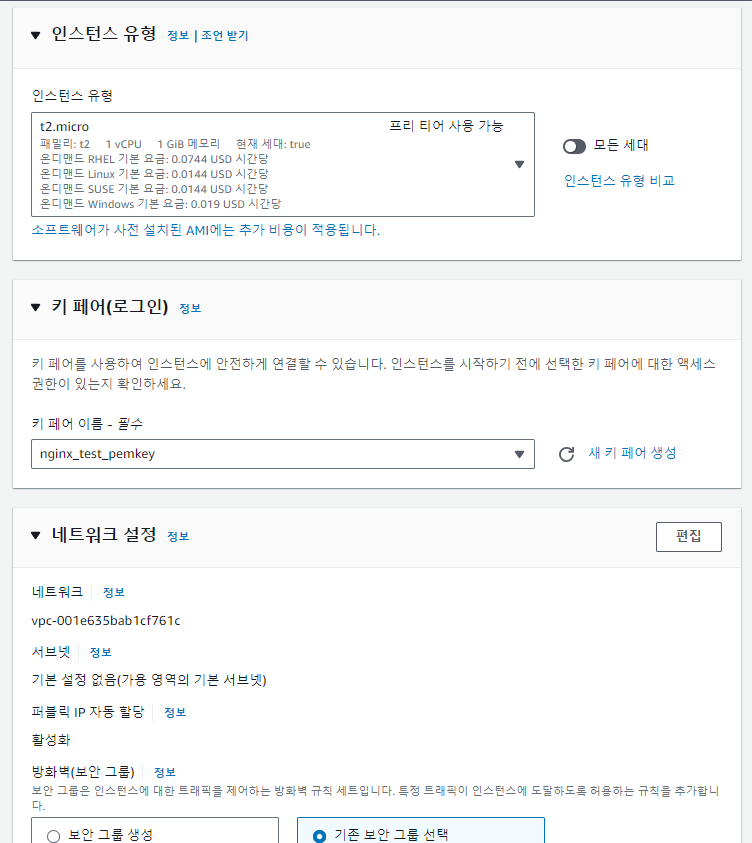
🖥️ EC2 생성


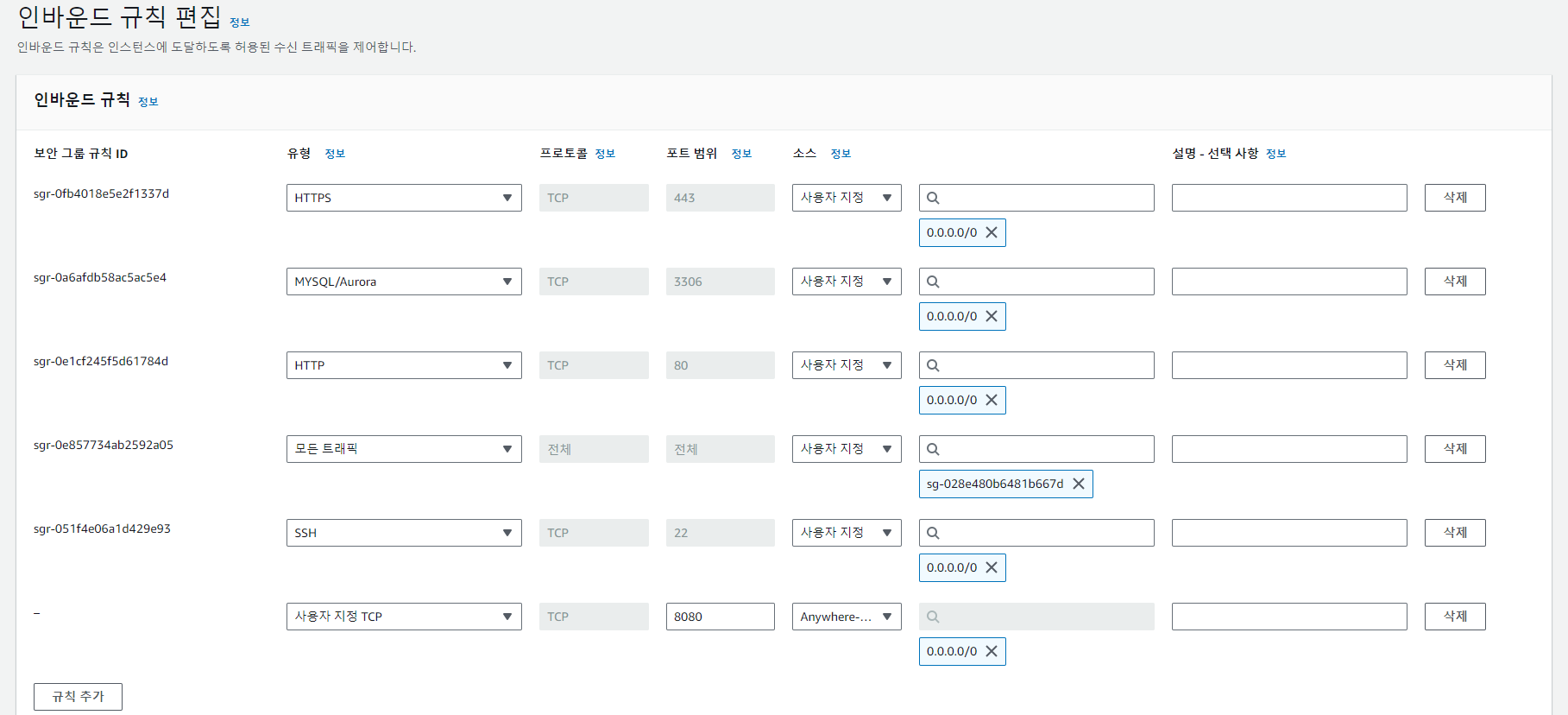
기존 보안 그룹에 SSH, HTTP, HTTPS를 열어줬다.
SSH는 내 컴퓨터에서 할 것이기 때문에 내 IP로만 열어주고,
HTTP는 모든 사용자에게 받을 것이라 Anywhere로 설정해줬다.

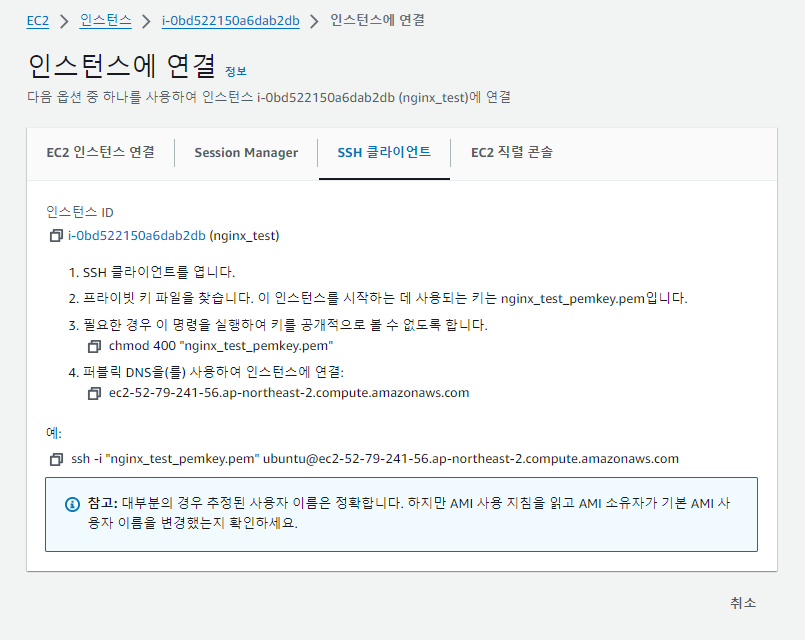
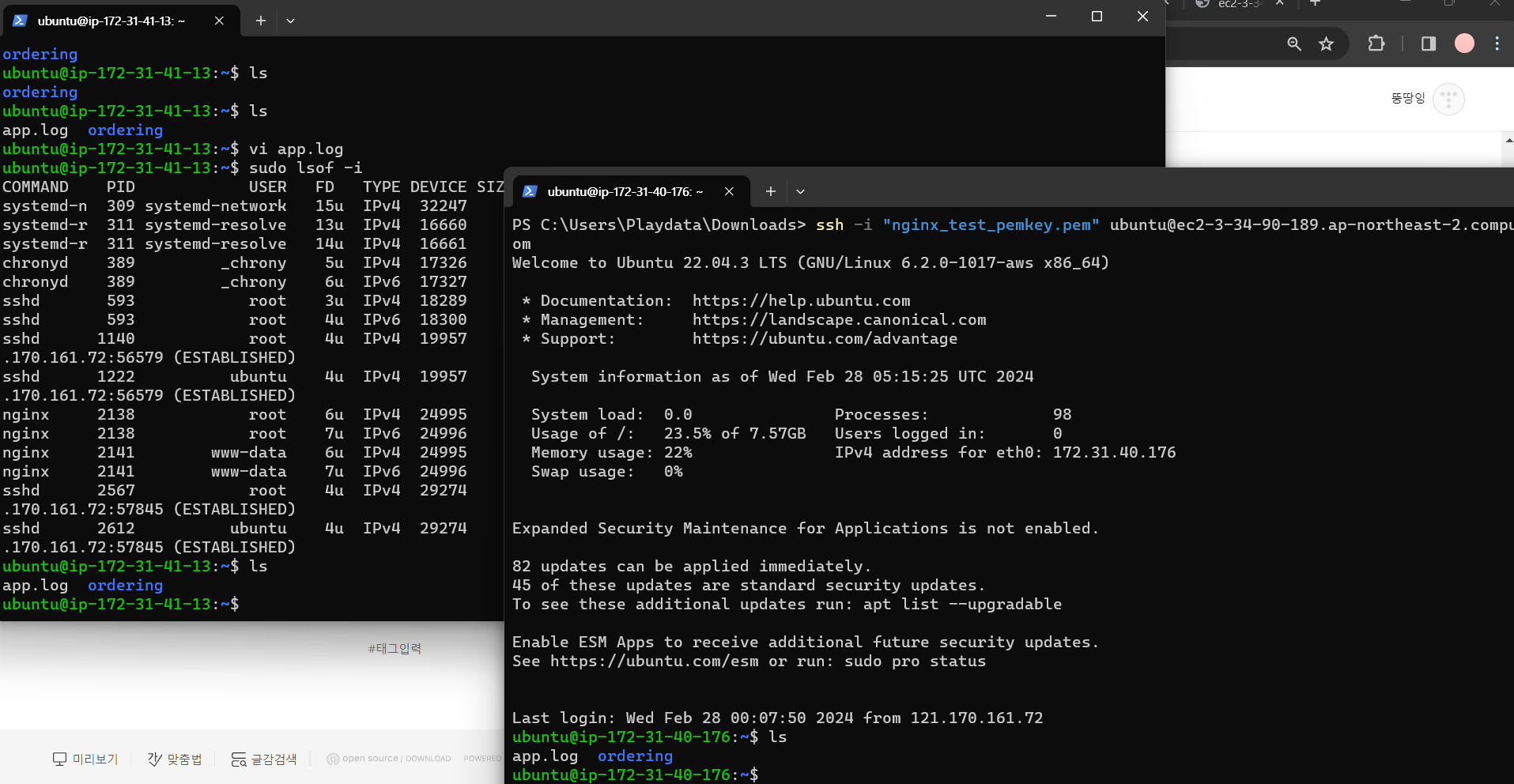
생성된 인스턴스 -> 연결 -> SSH 클라이언트

cmd 창 -> pem키가 있는 폴더로 경로 이동 -> 사진의 맨 아래에 있는 ssh -i "~~" 명령어 복붙
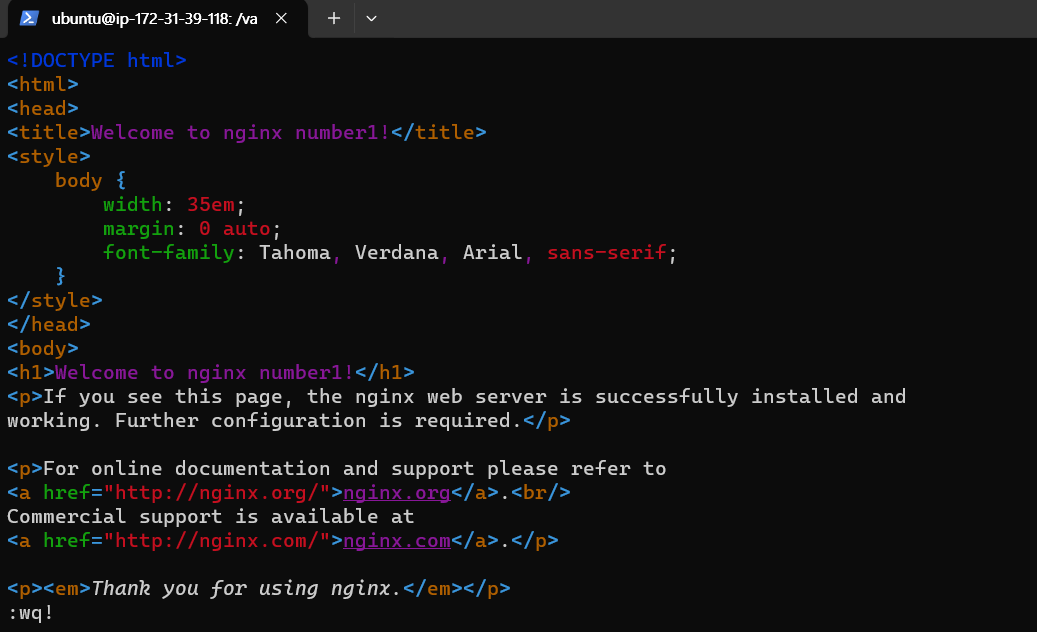
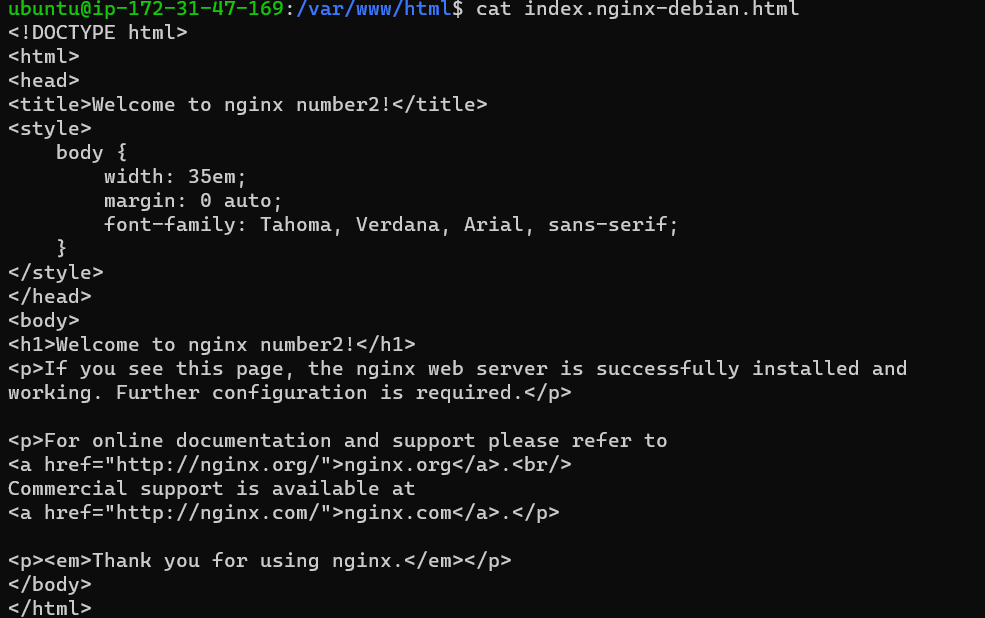
sudo apt-get update -> sudo apt-get install nginx -> sudo systemctl start nginx -> cd /var/www/html -> ls -> sudo chmod 777 index.nginx-debian.html -> 코드 수정

동일한 방식으로 ec2 하나 더 생성

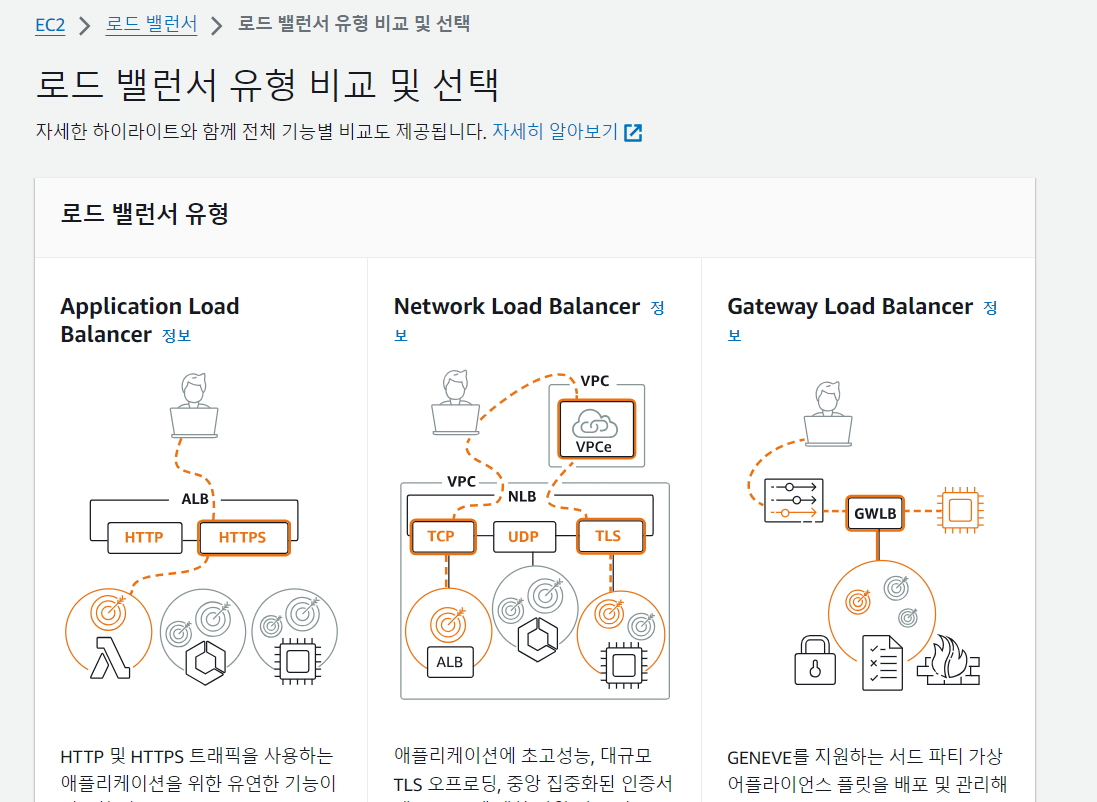
🖥️ LoadBalancer 생성
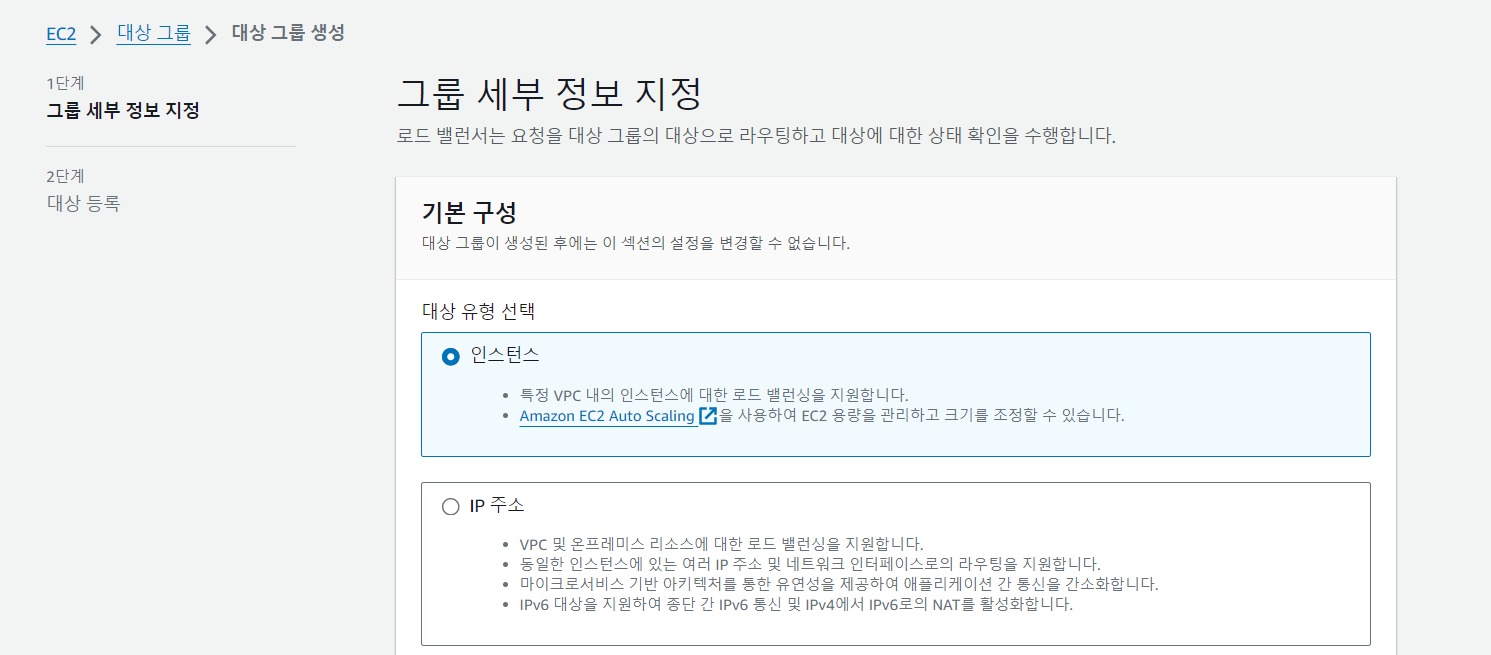
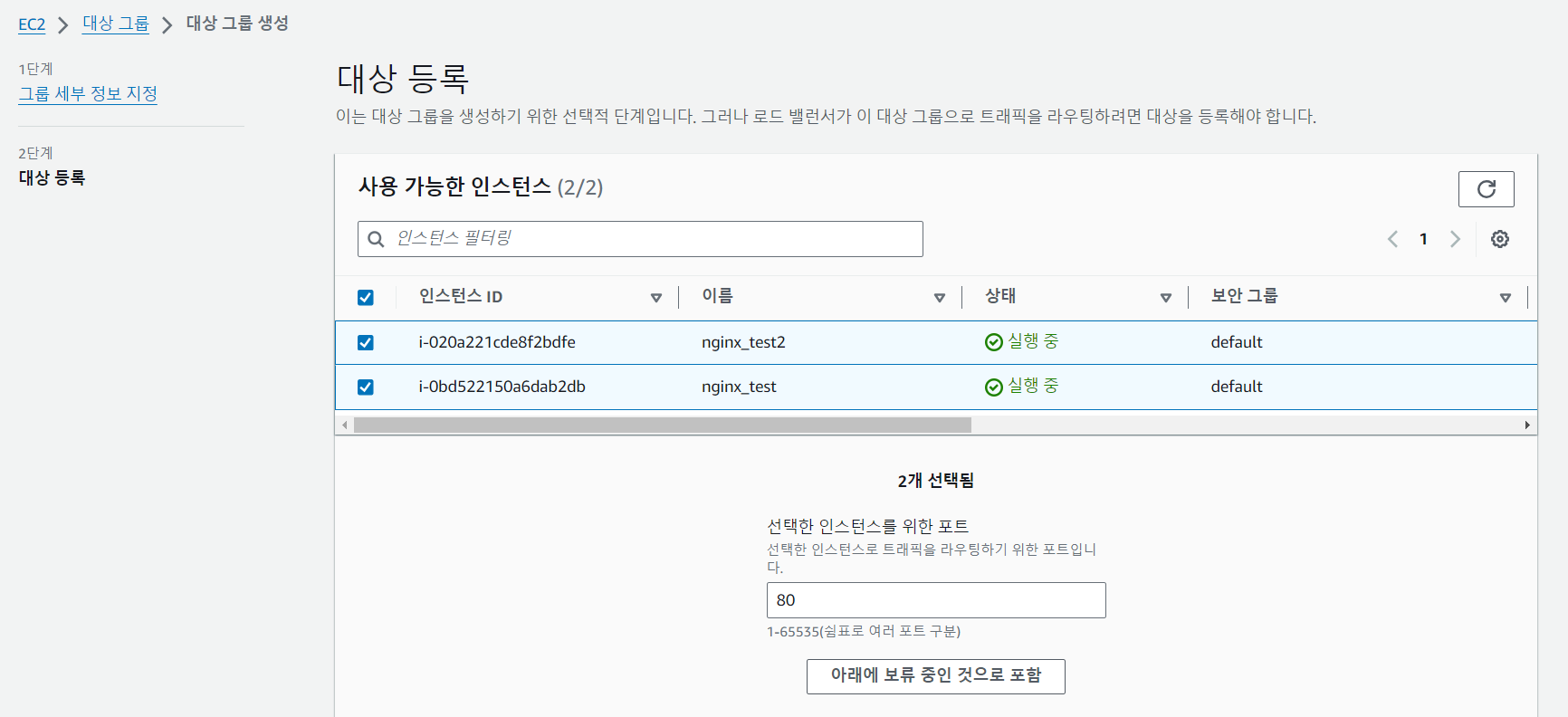
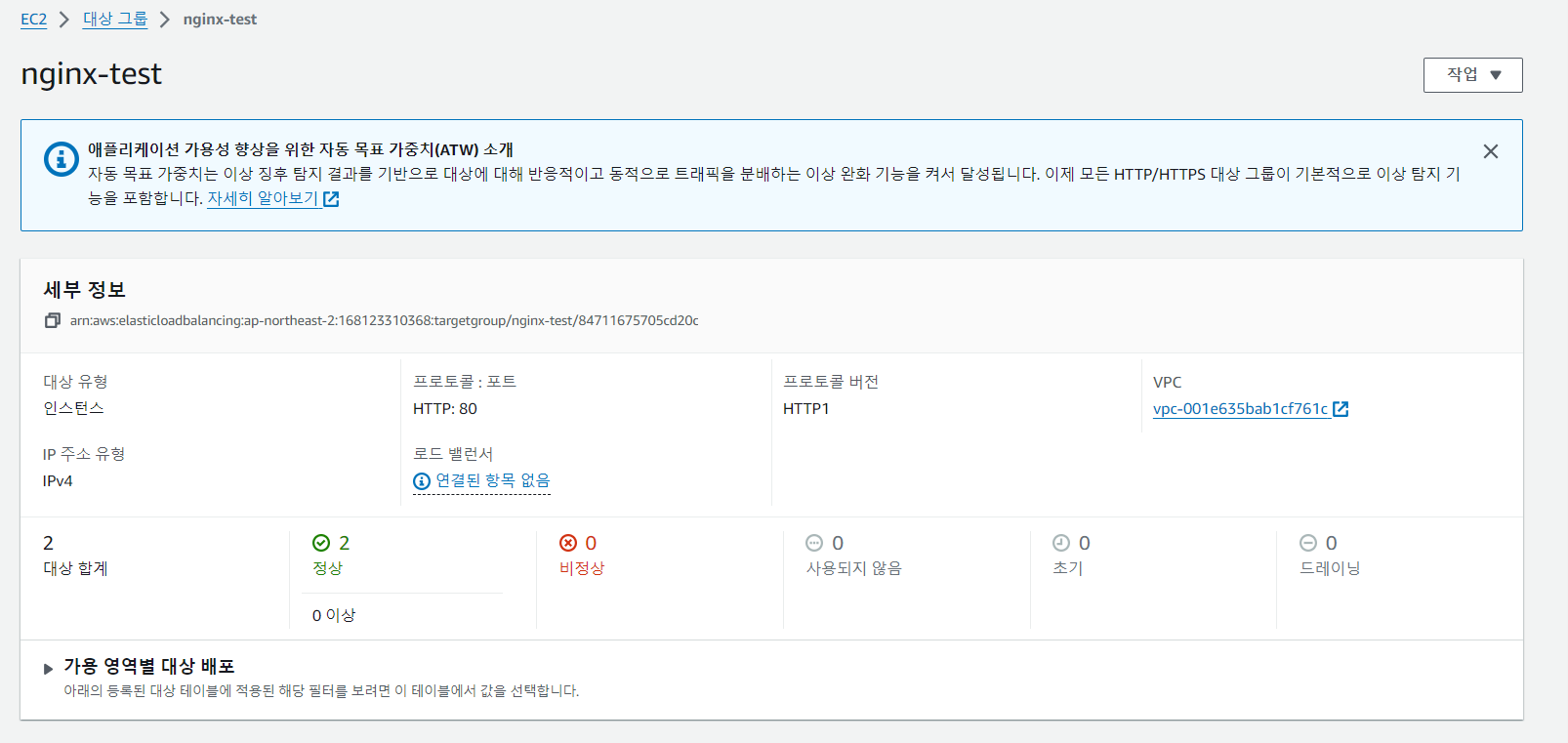
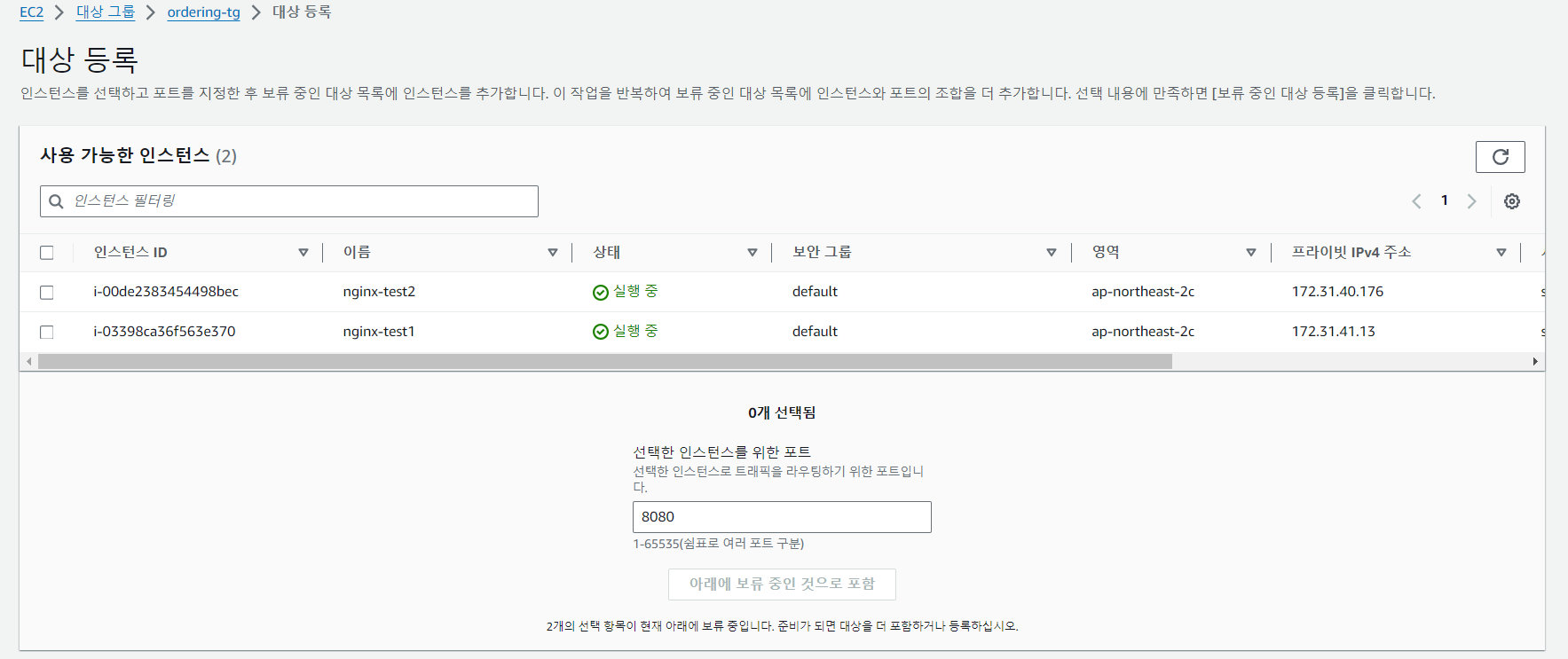
LB의 대상이 될 대상 그룹 먼저 생성. 그냥 다 기본값으로 세팅


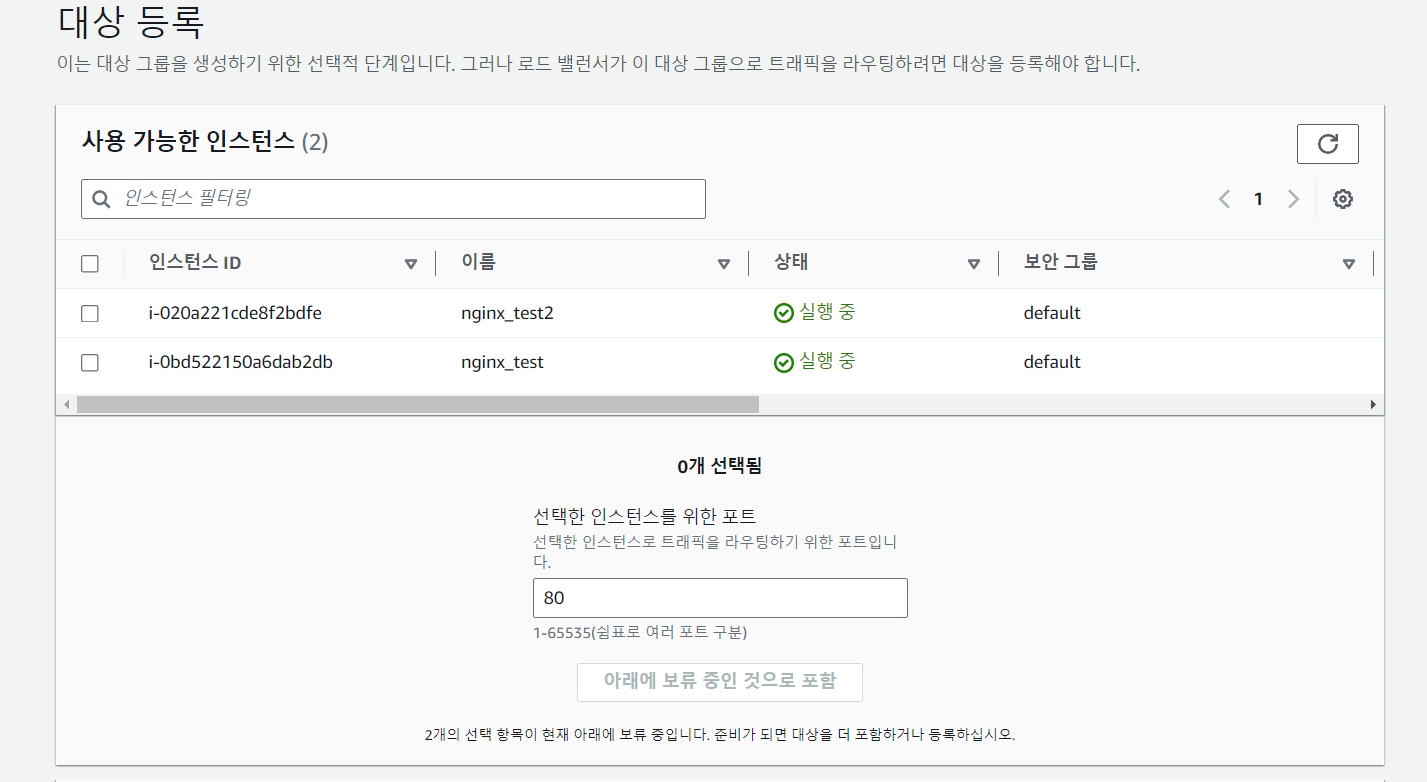
아래에 보류 중인 것으로 포함 눌러줘야 함


아래에서 로드 밸런서를 생성하고, 대상 그룹의 로드 밸런서도 채워주자.
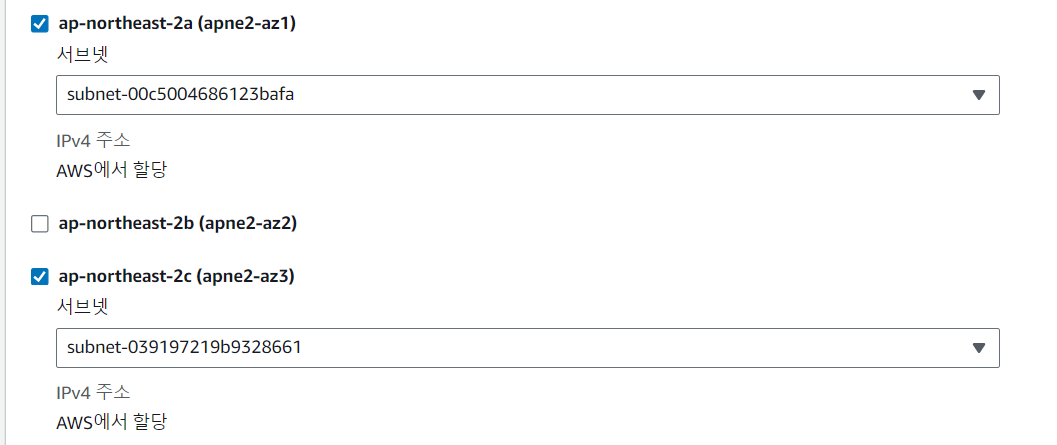
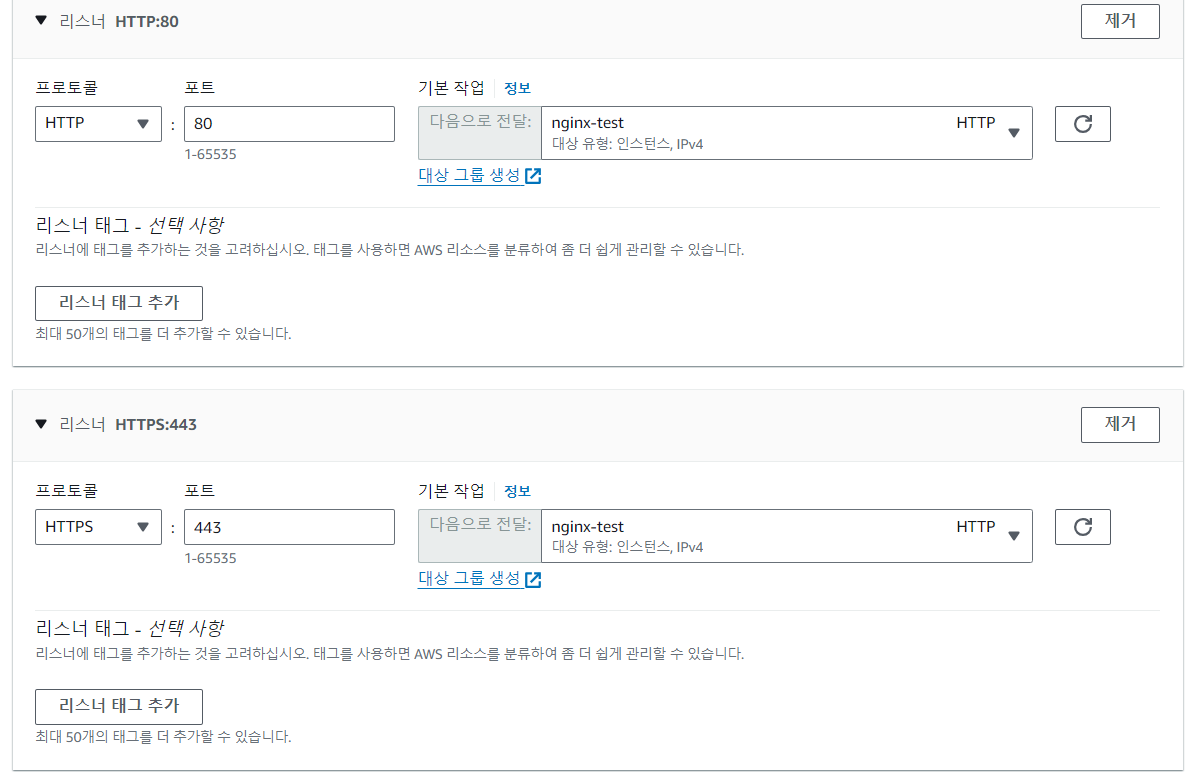
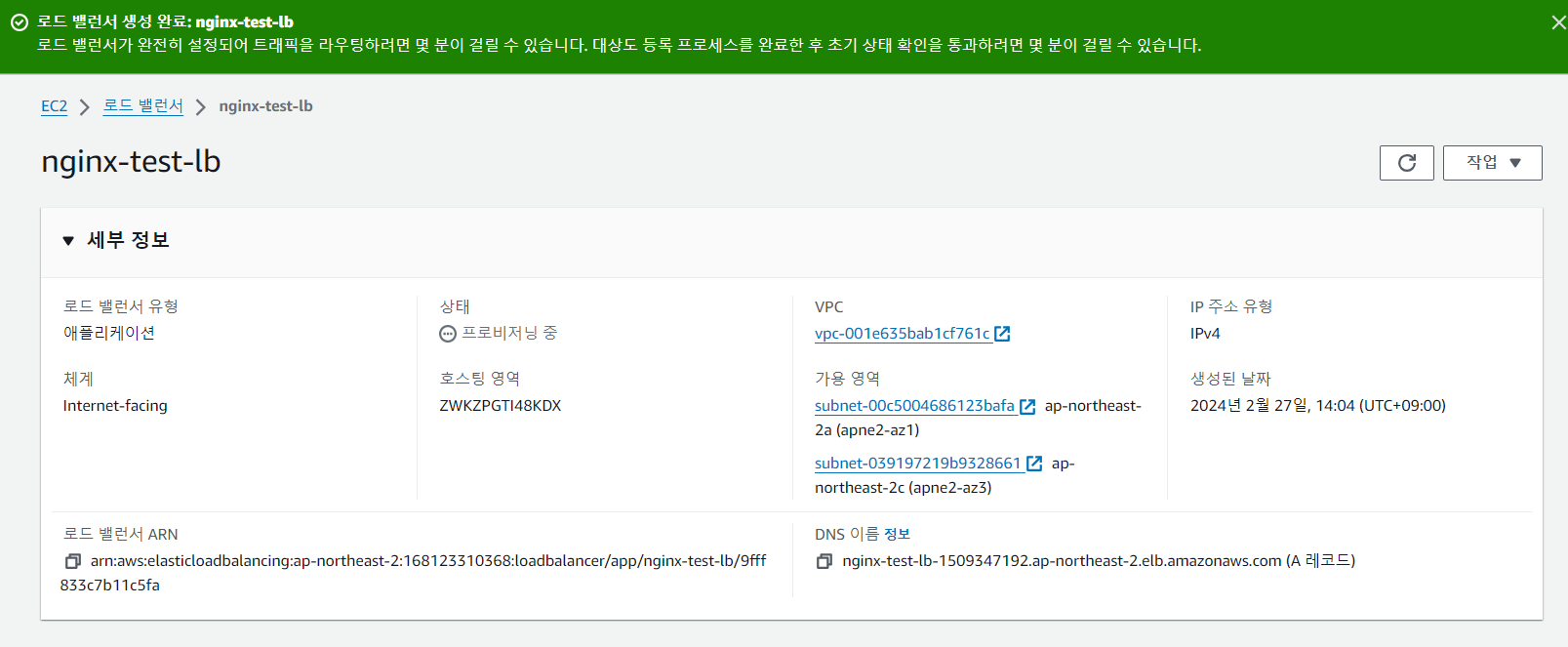
🖥️ 로드밸런서(alb) 생성 및 연결





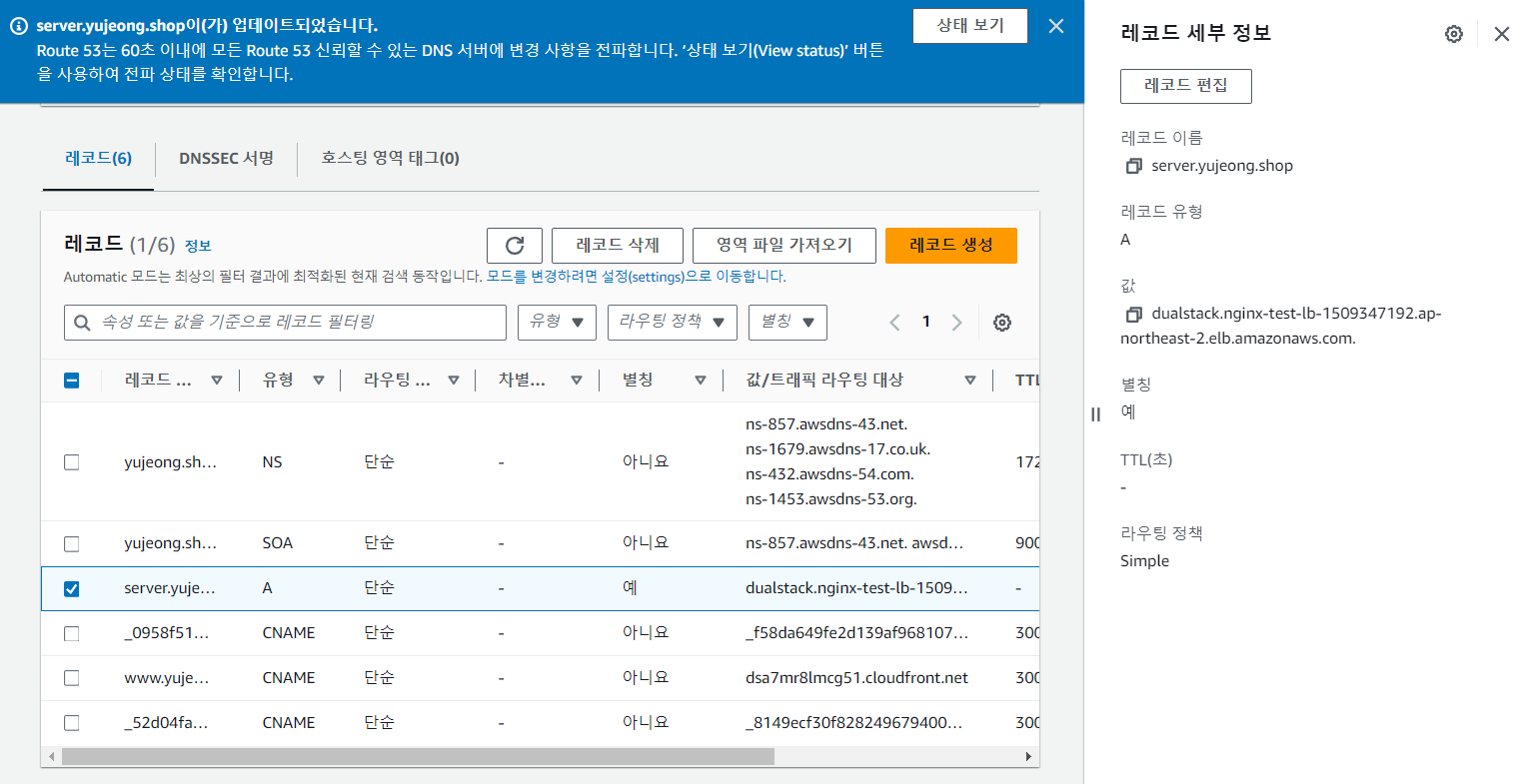
로드 밸런서의 DNS 이름 (A 레코드)를 가져와서 Route53 에 넣어주자. (lb와 ec2 연결)
이때 별칭은 "예"로 두고 lb를 찾아주자.
server.yujeong.shop으로 들어갔을 때 수정했던 두 개의 ec2 html이 번갈아가면서 나오는 것을 확인할 수 있다.



🖥️ Private Repo 생성
git clone 해서 폴더 생성 후 기존 ordering (server폴더) 복붙 후 ordering 내부에 있는 .git 파일 삭제

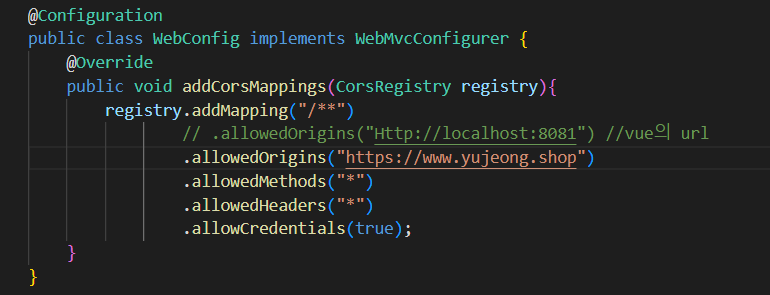
WebConfig

ordering과 동등한 레벨에 git action을 위한 폴더 하나 만들어 주고~

scp 타이핑
# 워크 플로우의 이름을 지정
name: Deploy to Ec2 With Jar
# push 이벤트 지정
# main 브랜치에 push될 때마다 워크플로우가 실행되도록 지정
on:
push:
branches:
- main
jobs:
build-and-deploy:
# 작업의 이름 지정
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up JDK 11 # name 지정은 선택
uses: actions/setup-java@v2
with:
java-version: "11"
distribution: "temurin"
- name: Build with Gradle
working-directory: ./ordering # 폴더명
run: |
chmod +x ./gradlew
./gradlew bootJar
- name: Copy jar to ec2
uses: appleboy/scp-action@master
with:
host: ${{ secrets.EC2_HOST1 }}
username: ${{ secrets.EC2_USERNAME }}
key: ${{ secrets.EC2_SSH_KEY }} # PEMKEY
source: "./ordering/build/libs/*.jar"
target: "/home/${{ secrets.EC2_USERNAME }}"push할 때 해당 스크립트가 실행된다.
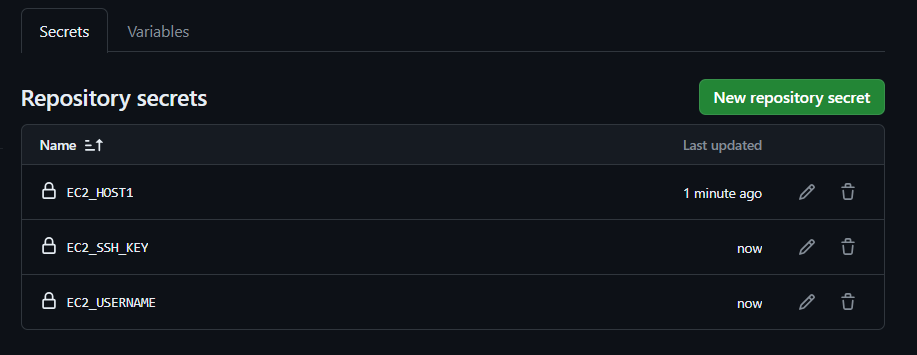
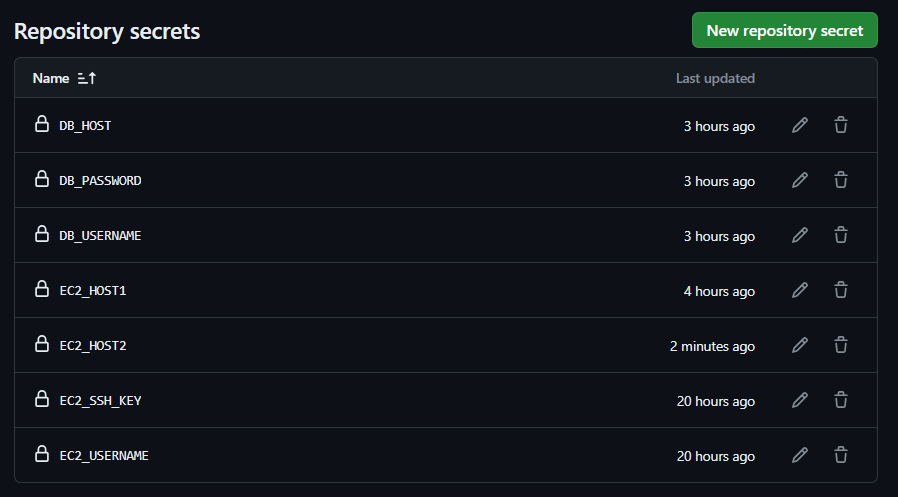
EC2_HOST1 -> ec2 pulic DNS 붙이기
EC2_USERNAME -> ubuntu
EC2_SSH_KEY -> pem키 메모장으로 열어서 전부 복붙

🖥️ 진짜 백엔드 서버와 연결해보자
백엔드 서버인 8080으로 ec2 변경

보안 그룹에서도 8080 포트 열어주기

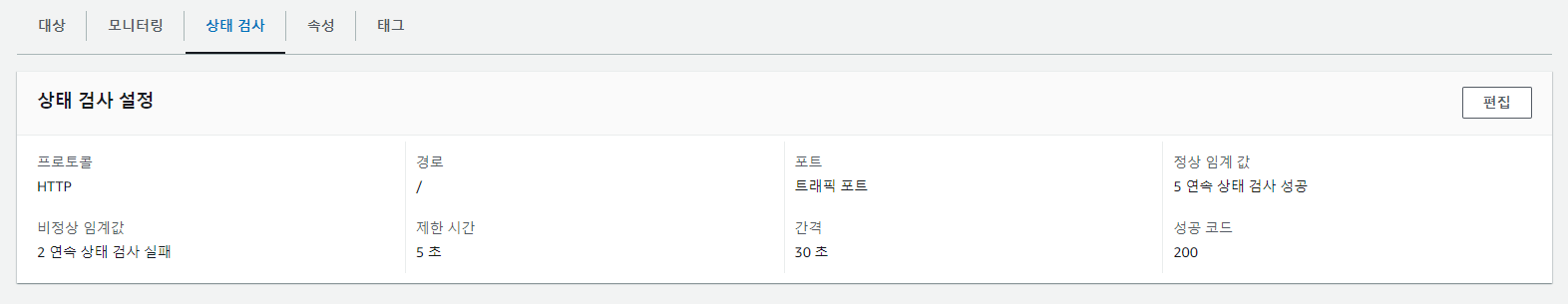
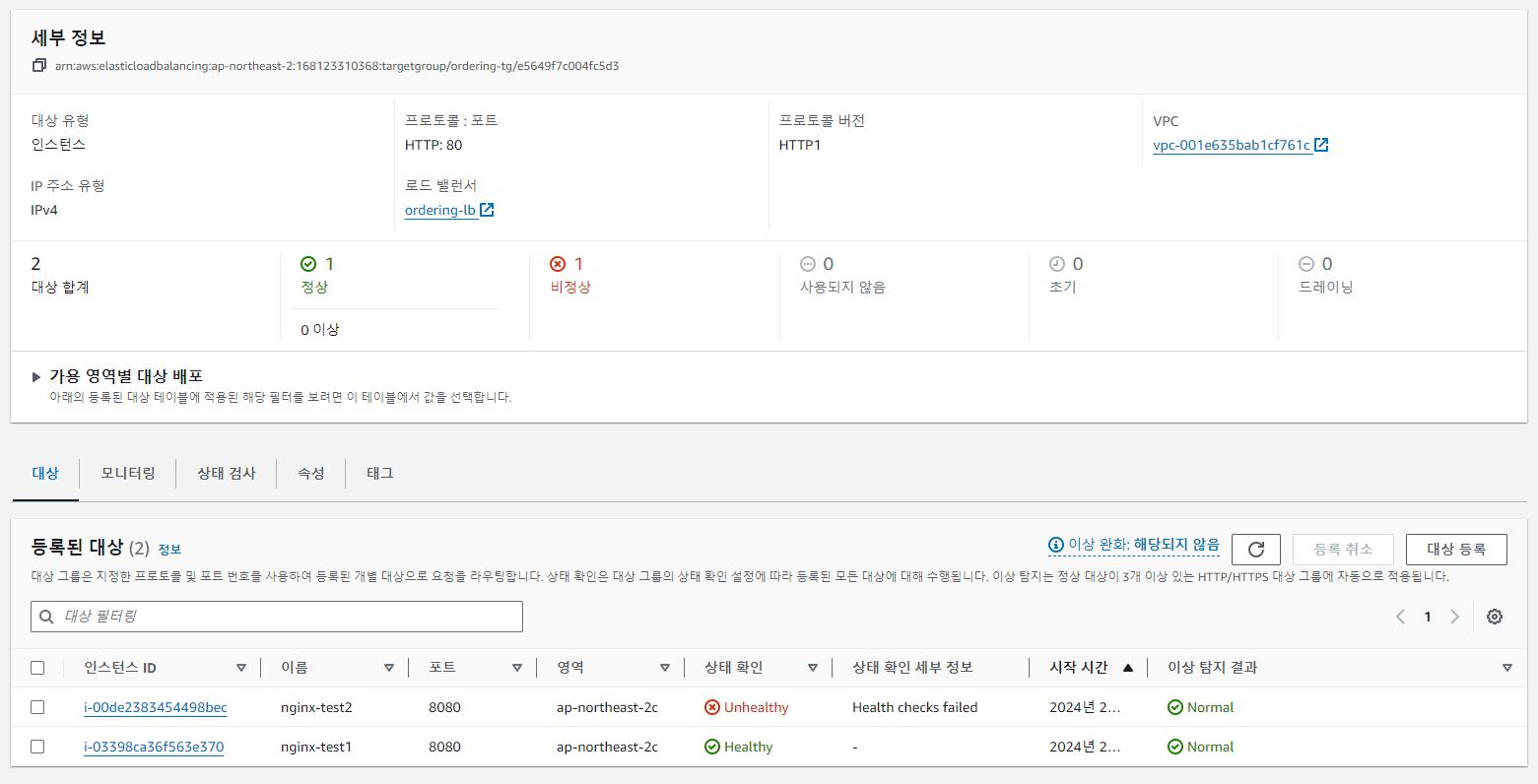
타겟 그룹에 등록된 ec2들이 잘 연결되어 있나 몇 초 마다 헬스체크한다.
여기서 헬스 체크 경로는 "/"인데 그냥 / 경로는 Jwt에 인증을 강제하고 있다.
=> 그래서 헬스 체크 시 403 에러 발생하고, Unhealthy로 헬스 체킹된다.

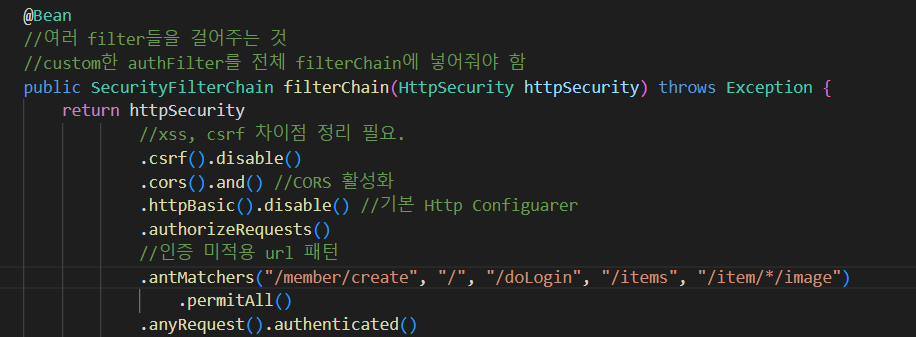
WebConfig 파일에서 인증 미적용 url에 "/"를 추가해줘야 한다 !!

컨트롤러에서도 해당 url에 매핑되는 함수를 하나 만들어 준다.


이제 Healtyh한 쪽으로 요청 보냄

EC2 추가
- name: install java and run jar on second server ec2
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.EC2_HOST2 }}
username: ${{ secrets.EC2_USERNAME }}
key: ${{ secrets.EC2_SSH_KEY }} # PEMKEY
# nohup : 백그라운드에서 실행
# \ : 줄바꿈
# 실행하는 시점에서 DB 정보를 덮어쓰기
script: |
if ! type java > /dev/null; then
sudo apt update && sudo apt install openjdk-11-jdk -y
else
echo "java is already installed"
fi
sudo killall java || true
nohup java -jar /home/${{ secrets.EC2_USERNAME }}/ordering/build/libs/*.jar \
--spring.datasource.url=jdbc:mariadb://${{ secrets.DB_HOST }}:3306/spring_order \
--spring.datasource.username=${{ secrets.DB_USERNAME }} \
--spring.datasource.password=${{ secrets.DB_PASSWORD }} > /home/${{ secrets.EC2_USERNAME }}/app.log 2>&1 &
git action에 CE2_HOST2 추가 (값은 해당 EC2의 퍼블릭 IPv4 DNS 값)

ec2 두 대 모두 연결 성공 !

첫 번째 인스턴스 연결 확인 : http://ec2-15-164-95-175.ap-northeast-2.compute.amazonaws.com:8080/items
두 번째 인스턴스 연결 확인 : http://ec2-3-34-90-189.ap-northeast-2.compute.amazonaws.com:8080/items
🖥️ 프론트엔드 배포 자동화
백엔드는 EC2에 접근할 때 pem키를 통해 접근 가능했지만
s3는 IAM을 통해 s3를 배포할 수 있는 권한이 있는 계정을 만들어야 한다.
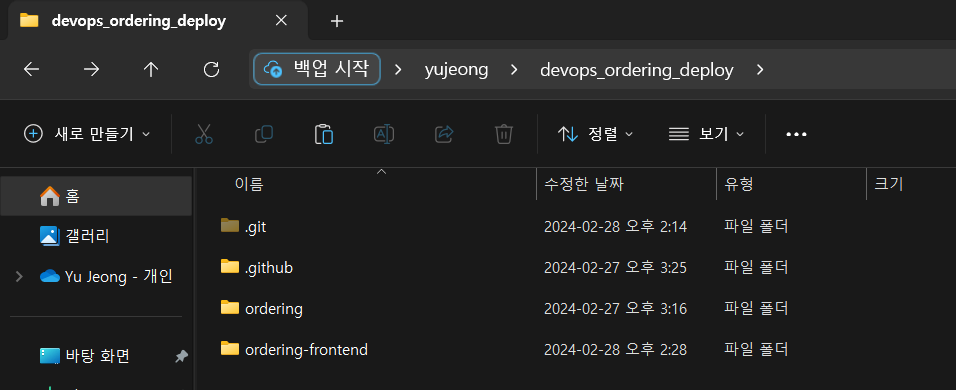
프론트 폴더 추가 -> 내부 .git 폴더 삭제

원래는 레포를 따로 파서 .github\workflows & ordering(server), .github\workflows & ordering(server) 따로 2개 있어야 함.
같이 있으면, 백엔드만 변경하고 배포하려고 해도 프론트도 같이 배포 되니 비효율!
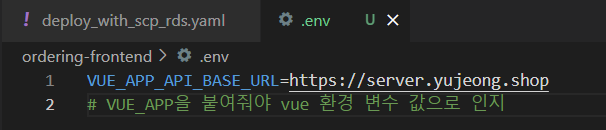
env 파일 변경

front 폴더로 경로 이동 cd .\ordering-frontend\ -> npm install -> npm run serve -> http://localhost:8080/ 로 연결 확인
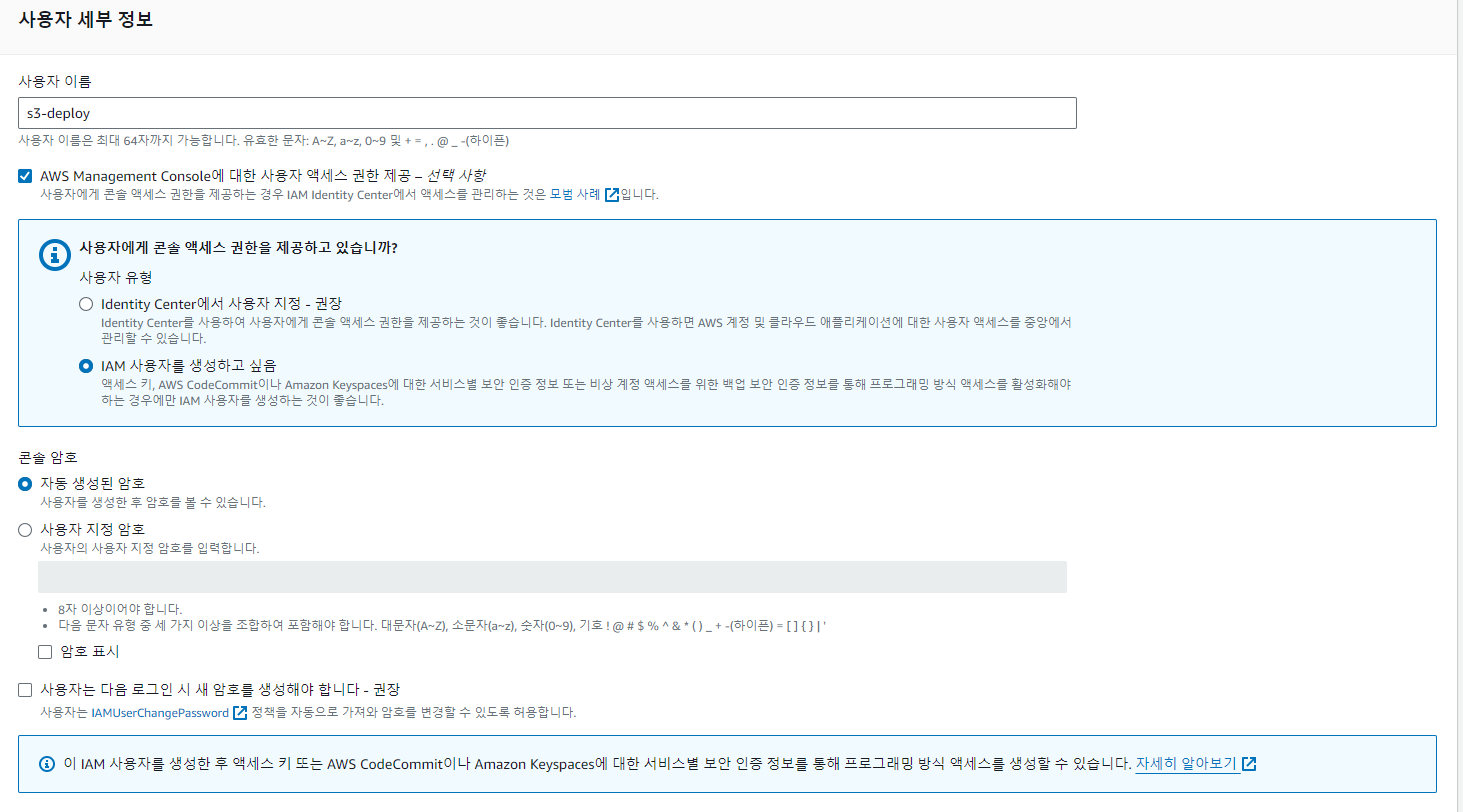
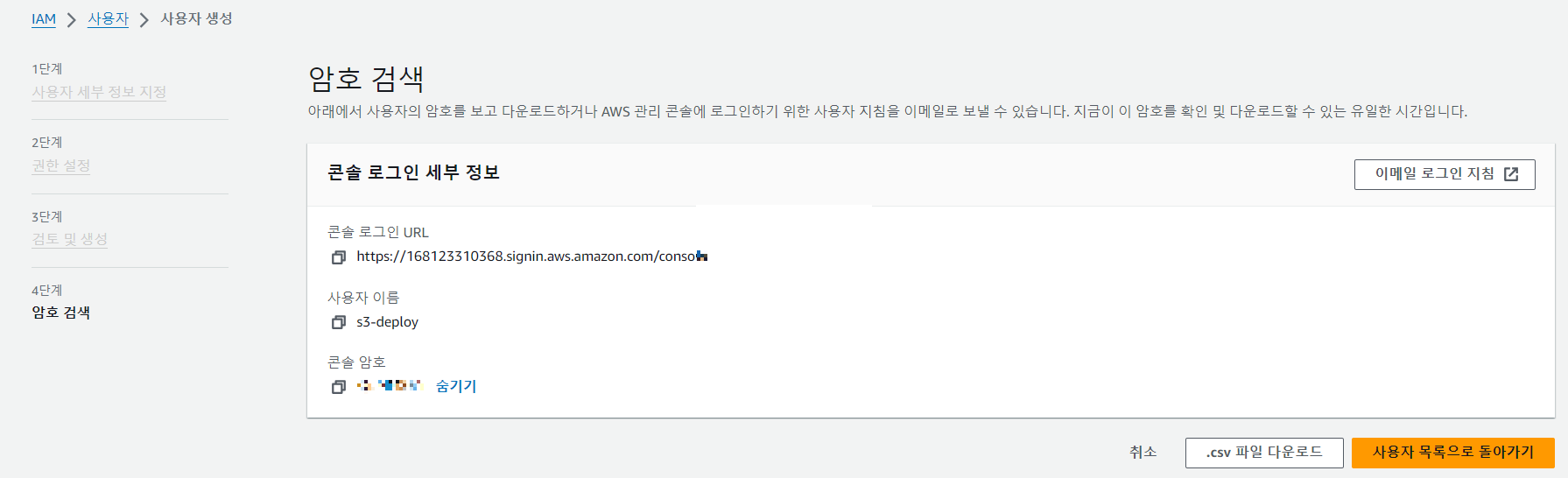
사용자 생성


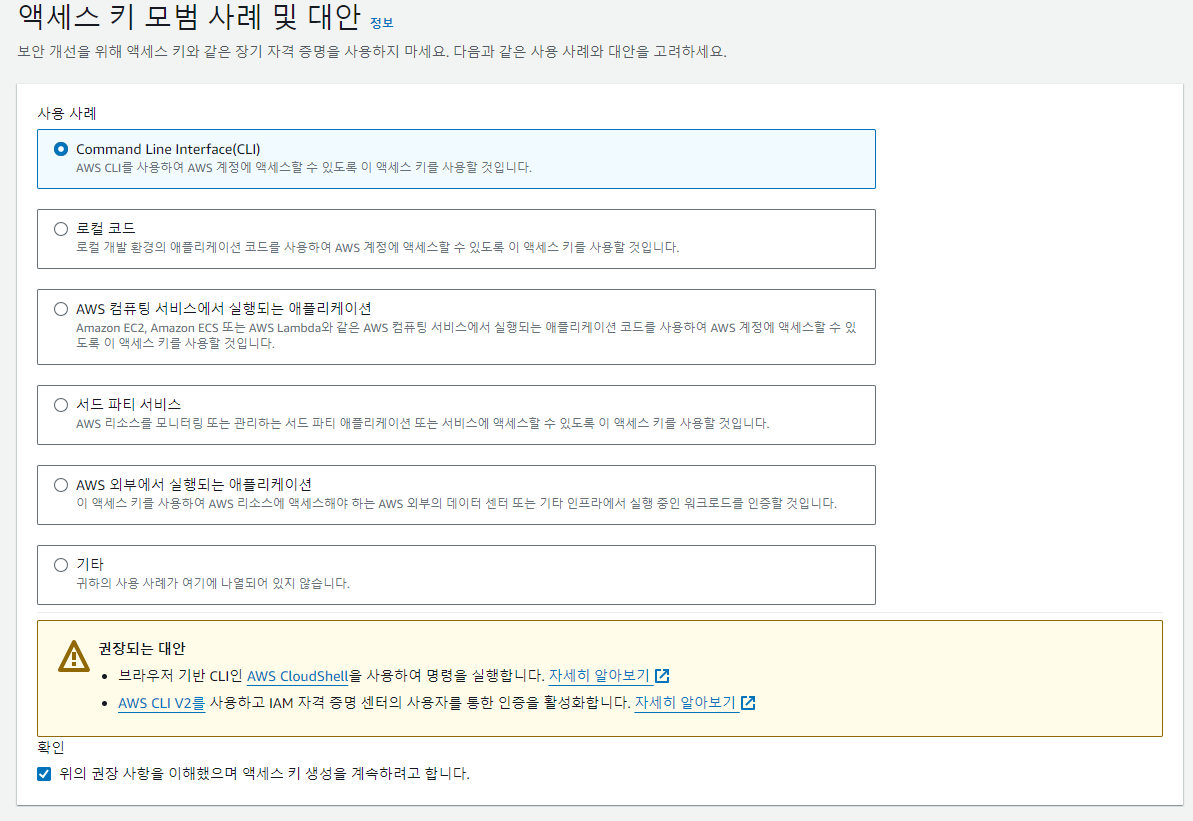
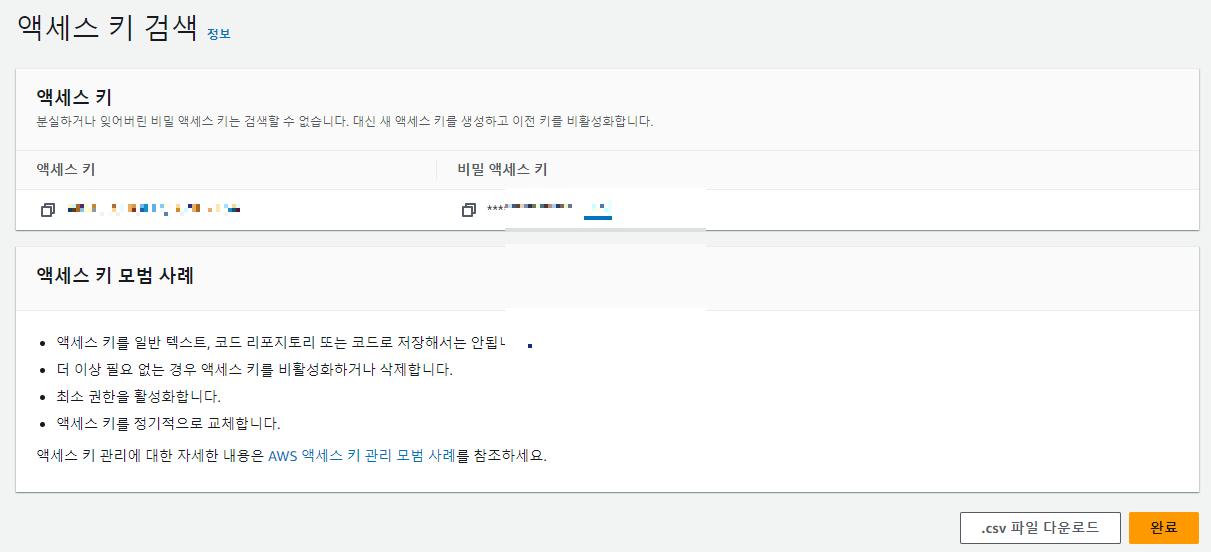
해당 사용자에 액세스 키 만들기


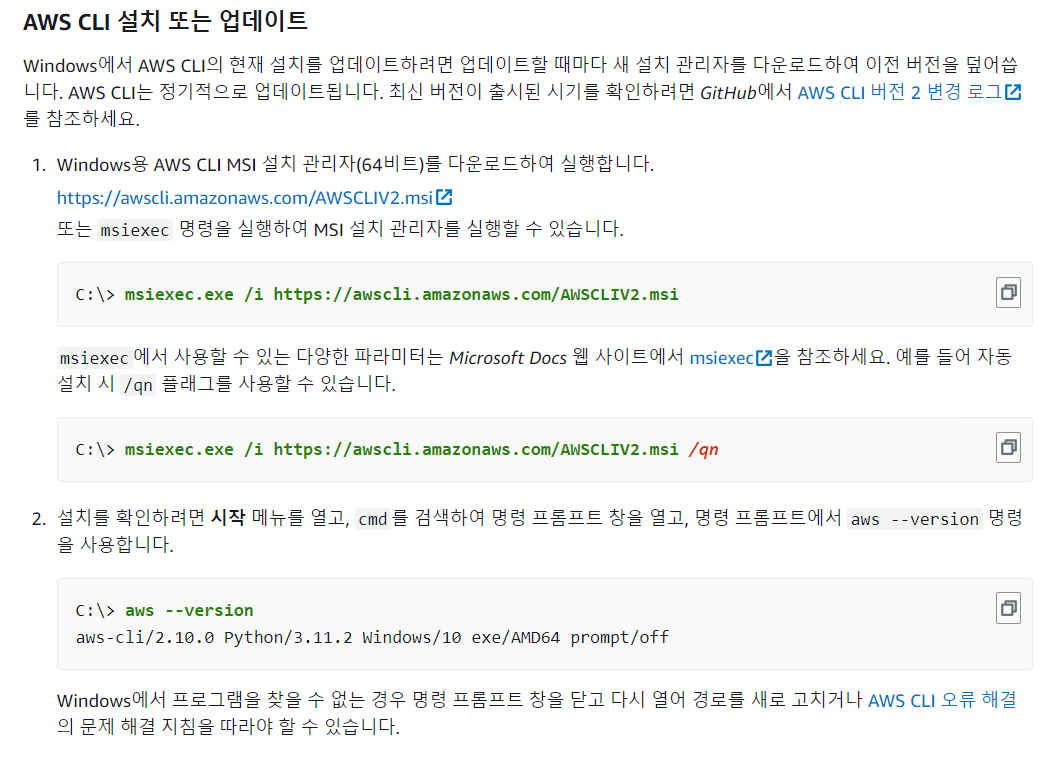
AWS cli 다운로드
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
최신 버전의 AWS CLI 설치 또는 업데이트 - AWS Command Line Interface
이전 버전에서 업데이트하는 경우 unzip 명령을 실행하면 기존 파일을 덮어쓸지 묻는 메시지가 표시됩니다. 스크립트 자동화와 같은 경우에 이러한 프롬프트를 건너뛰려면 unzip에 대한 -u 업데이
docs.aws.amazon.com

AWS CLI MSI 설치 관리자 다운로드 및 실행 -> 설치 후 버전 확인

사용자 액세스키, 비밀 액세스 키 등록

front 스크립트 작성
name: Deploy to Ec2 With Jar
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: setup node.js
uses: actions/setup-node@v2
with:
node-version: "20"
- name: npm install
working-directory: ./ordering-frontend # 작업할 폴더명
run: npm install
#dist 폴더 생성
- name: npm build
working-directory: ./ordering-frontend
run: npm run build
#aws에 콘솔로그인
- name: setup aws cli
uses: aws-actions/configure-aws-credentials@v2
with:
aws-access-key-id: ${{secrets.AWS_S3_ACCESS_KEY}}
aws-secret-access-key: ${{secrets.AWS_S3_SECRET_KEY}}
aws-region: "ap-northeast-2"
#recursive : 재귀적으로 폴더의 폴더를 모두 복사
- name: deploy to s3
run: |
aws s3 cp ./ordering-frontend/dist s3://ordersystemvue/ --recursive
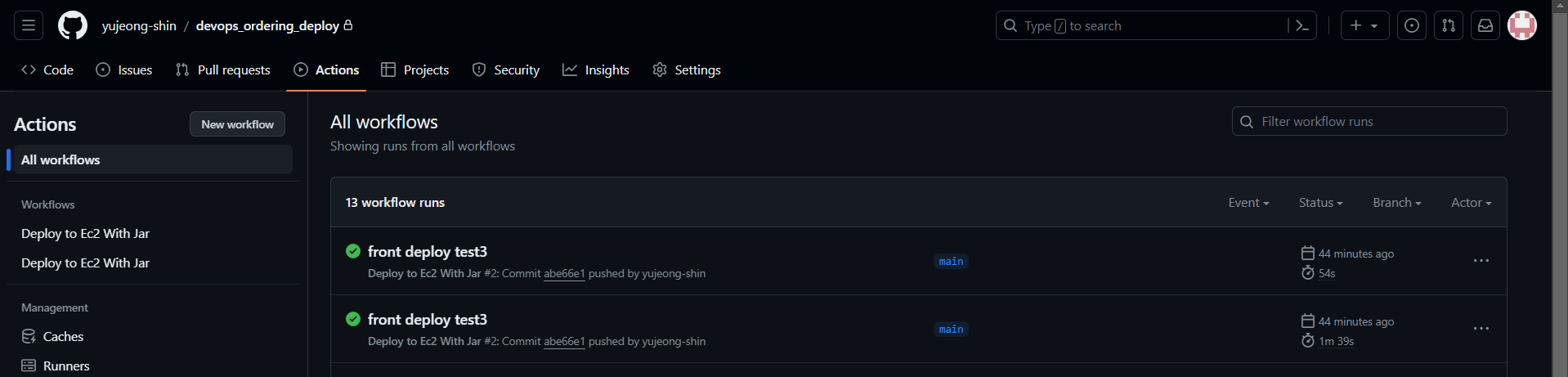
Front, Back 스크립트 모두 실행 성공


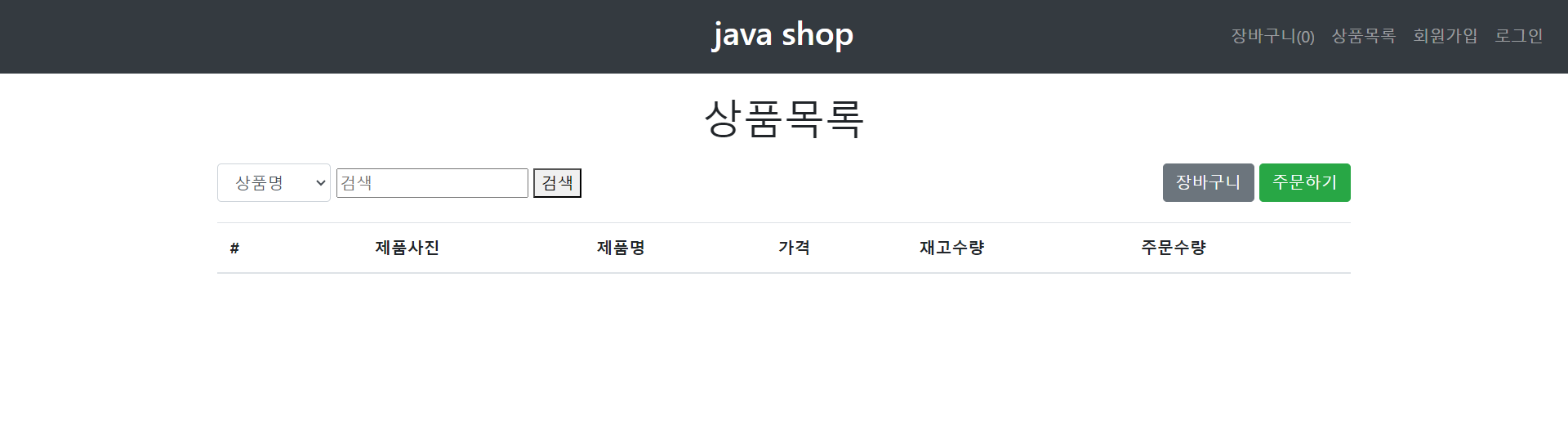
접속 성공 !
InitLoader에서 만든 관리자 계정으로 로그인 성공 !

이미지 등록 시 C:// 밑에 하드코딩되어있기 때문에 상품 등록에는 실패함.
S3에 올려주던지... 수정이 필요함
'Back-End 공부 > AWS' 카테고리의 다른 글
| Ordering 프로젝트 쿠버네티스 aws 배포 (0) | 2024.03.11 |
|---|
